今回は新入社員の岡村さんに1年間を振り返ってもらい、成長できた部分や足りなかった部分、印象に残っていること、今後の目標についてインタビューを行いました。
社会人1年目ということで変化の多い年だったと思いますが、岡村さんはこの1年でどんなことを感じたのでしょうか。
まずは雑談をしながら、最近始めたことについて伺いました。

Y.Okamura
― 最近始めたこと
運動不足すぎて駅に行くだけで息が切れてしまうような状況に危機感を感じたので、最近エアロバイクを始めました。
最初はランニングを始めたのですが、そもそも楽しくなかったり、この時間で他のことをしたいと思ったので、ながら運動ができるエアロバイクを購入しました。
エアロバイクをしながら、ハマっているアニメや歯の矯正やホワイトニング、脱毛やほくろ除去など美容系の動画を見たりしています。
1年間の振り返り
― 今年一年を漢字で表すなら?
両立の「両」ですね。
理由としては、仕事やプライベートなど様々な場面で両立を意識していたからです。
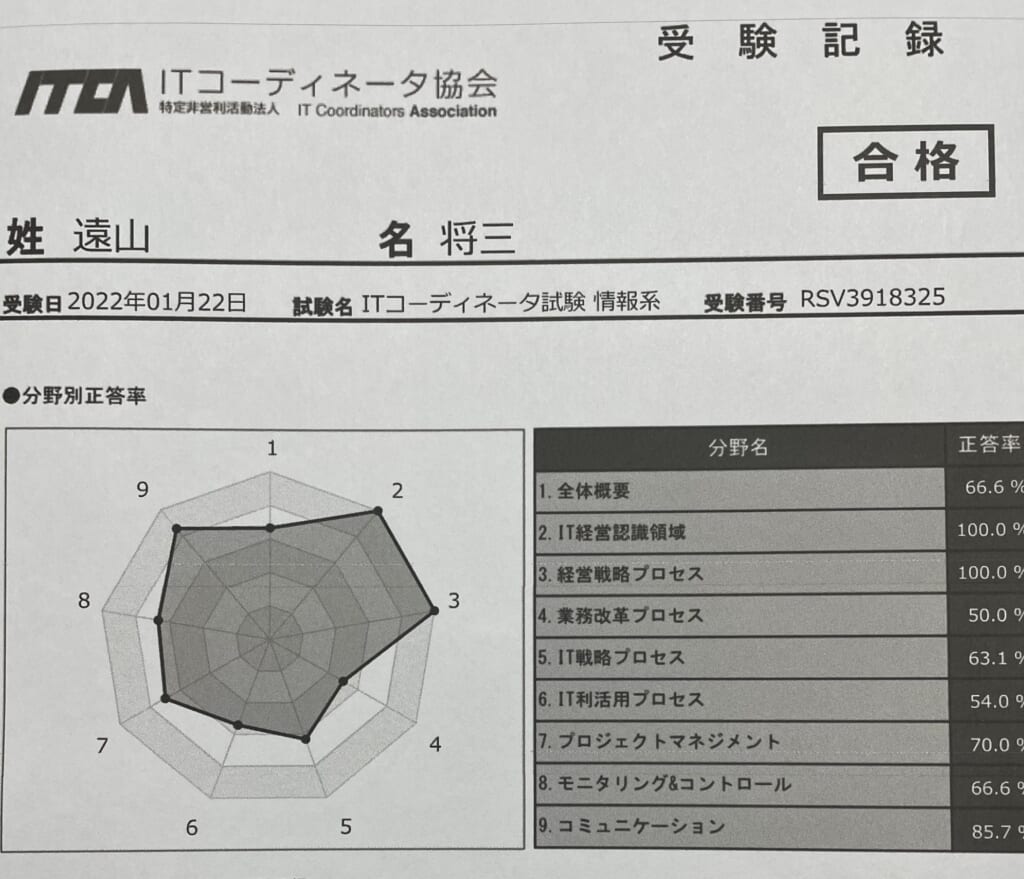
仕事があって、プライベートではバンドの活動があって。同時に資格取得、講座の受講や技術的な勉強など、いろいろやることがありました。
やることがいろいろある中で両立させるために、どこの時間で何をやるか、常に考えていた一年だったなと思っています。
― 思い出に残っていることや印象に残っていること
普段リモートワークなので、対面で会った日のことは思い出に残っています。
コーポレートサイトのリニューアルの時の写真撮影では、写真撮影が終わった後に皆さんとランチに行ったりして楽しかったですね。
良い思い出ではないですが、寝坊した日のことも印象に残っています。
その日は月次報告会があって、起きたら既にオンラインで会議が始まっていたのですが、会議に入った瞬間にブログ賞の発表がありました。
その時に社長賞は岡村君ですと言われて嬉しかったのですが、寝坊して反省していたところだったので、嬉しさと申し訳なさで苦笑いしかできなかったことを覚えています。
― 成長したと感じる部分
技術面では、見た事がない機能でもどこで何をしている機能なのか、わかるようになってきたのが成長かなと思います。
あとは、メモを頻繁に取るようになったことですかね。
大学生の最初の頃に始めたバイトでは、メモを取っていないこともあったので、それに比べたら今は何かあったらすぐメモする癖がついています。
言葉遣いも社会人になって意識する場面が増えたので、以前と比べると丁寧になったと思います。
― 足りないと感じる部分
開発作業のスピード感が足りていないなと感じます。
開発中に機能を自分で調べる際に、処理の内容を理解できるようになったとは思うのですが、理解するまでにまだまだ時間が掛かってしまいます。
その影響もあり、他のタスクが溜まってしまうことが多かったので、その点は反省しなければいけないなと思っています。
受託開発について
― できるようになったこと
ログをたくさん入れる癖がついて、どんな機能か把握できるようになったことですかね。
最初の方は窪田さんに機能の説明をしてもらってたと思うのですが、最近では自分でログを入れてみてどこまで処理が通っているか、そもそもどんな機能なのか、自分で突き止めることができるようになりました。
自分で機能の把握ができた時は、成長を感じた瞬間ですね。
― 難しかったこと
システム内部の処理の変更が難しかったです。
もちろんだとは思うのですが、今年終盤になるにつれて難易度が上がっていった感じがしました。
メール配信のロジックの変更や発送ロジック変更など、テストや確認のやり方が複雑で変化が画面に現れない機能は難しかったです。

自社開発について
― 楽しかったこと
機能を0から作る工程を実際に体験できて楽しかったですね。
最初始まった時は、Javaを使ったことがなかったので不安でしたし、勉強しないといけない部分もたくさんあって大変でした。
ただ、自社開発だと受託開発では体験できなかった機能を0から作る工程を経験できましたし、機能が完成した際には自分で機能を作り上げた達成感があったので、やっていて楽しかったなと思います。
― 難しかったこと
新サービスの開発ではプログラミング言語のJavaを使っていたので、今まで使っていたPHPとの違いに苦戦しました。
PHPではデータ型についてあんまり意識しなくてよかったので、最初は同じエラーをたくさん起こしていました。
あと、開発環境のエラーは今でも難しいなと思います。
ソースコードのエラーはログを入れたりすることで自分で解決できる場面も多いのですが、開発環境に関しては未だに何か起きた時に自分だけで解決する自信はないと思ってしまいます。
今後の目標
今後はもっと作業のスピードをつけて、自分が担当できる範囲を増やしていきたいなと思っています。
1年目は、先輩方が対応すればすぐに終わってしまうような仕事も、自分に振ってもらって働きながら勉強させていただいたという感覚がありました。
これからは、ここは岡村に任せた方が早いからという理由で、仕事を任せてもらえるようになっていきたいです。
具体的に言うと、今年はらくらくフォローのことは任せてくださいと自信を持って言えるようになりたいですね。
この1年で、HTMLやCSS、PHPやJavaなど幅広く学んできたので、今後は自分の得意分野を作っていきたいです。
たくさん経験を積んで、スピードをつけて、また次のサービスを作る時に、自分でたくさんの機能を作れるようになりたいと思っています。

先輩から一言
岡村さんには1年目から受託開発や自社開発、らくらくーぽんのサポート対応や委員会活動のリーダーなど、様々な業務に取り組んでもらいました。
岡村さん自身が今年一年を漢字で表すと両立の両になると言っていたように、業務だけでなく技術的な勉強や講座の受講なども積極的に行っていたようで、忙しい時期も多かったと思います。
学生から社会人になり、環境の変化が起きた中でもいろいろなことにチャレンジするのは、決して簡単なことではないです。自信を持って良いと思います。
インタビューをした際に、機能の把握ができるようになったこと以外、なかなか思い浮かばない様子でしたが、それは成長した部分がないわけではなく、当たり前のようにできることが増えたからだと思います。
何かを教えている時にはしっかりとメモを取り、教えたことを自分のものにしてくれたので、教える側としても教えていて楽しかったです。
まだまだ成長できると思うので、今後も一緒に成長していきましょう!
今回は入社して1年が経った新入社員の岡村さんに、1年間の振り返りと今後の目標について話していただきました。
いろいろなことにチャレンジし、教わったことをしっかりと自分のものにしてきた岡村さんの今後の活躍に期待しています!