日々サイトを更新していくと、「あれ?CSSのこのプロパティ何に使っていたっけ?」と思うことはありませんか?
Chromeの新機能「Overview」を利用すれば、未使用CSSがひと目で分かるようになります。
さらに、ページのカラー情報や設定フォント情報、ブレイクポイントの設定までわかるようになります。
気になる方はChromeを最新版に更新の上、続きを読んでください。
Overviewを使う準備
- F12を押してデベロッパーツールを開いてください。
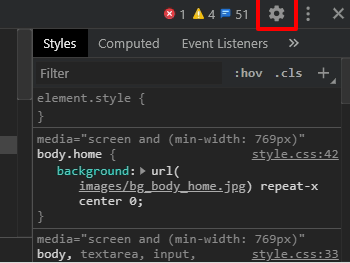
※キャプチャでは画面が黒いですが、通常は白いです - 歯車アイコン(Settings)をクリックしてください。

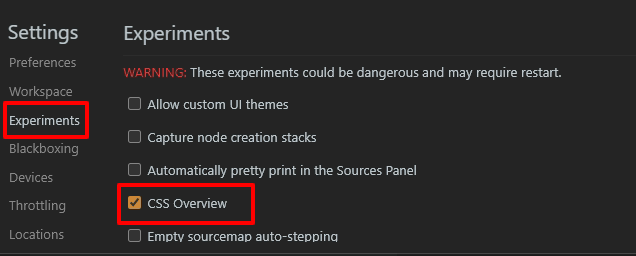
- メニューのExperimentsをクリックし、CSS Overviewにチェックを入れます。

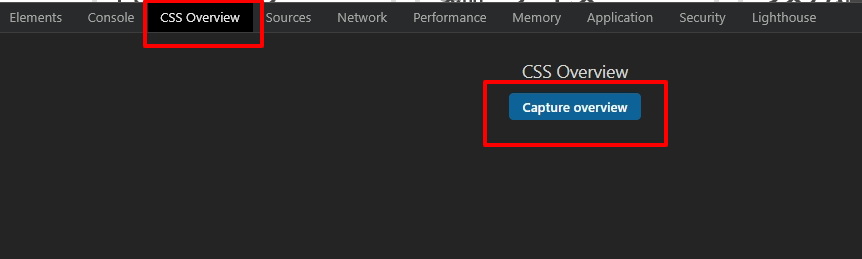
- Settingsを閉じると、CSS Overviewが追加されます。
※追加されていない場合、一度Chromeを閉じて再起動してください。 - CSS OverViewの青いボタン(Capture Overview)をクリックします。

準備はこれで完了です。
未使用セレクタの表示方法
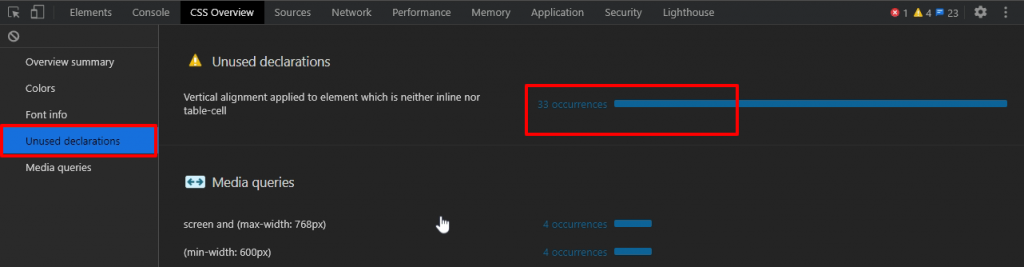
- CSS OverviewのメニューからUnused declarationsをクリックします。
- 青いバーをクリックします。

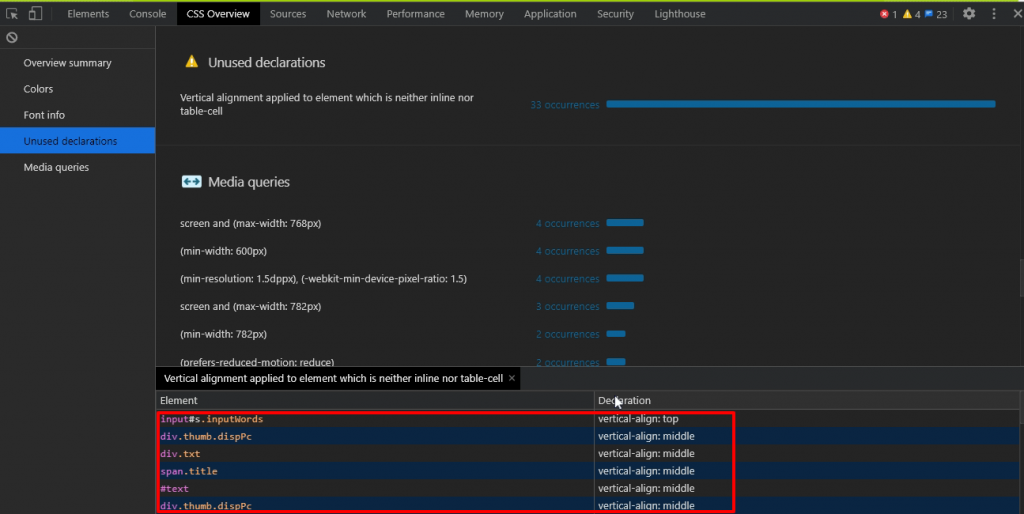
赤枠で表示されたセレクタが現在未使用のセレクタ一覧です。

セレクタをクリックすると要素が確認できます。
Overviewの機能
Overviewには他にも以下の機能があります。
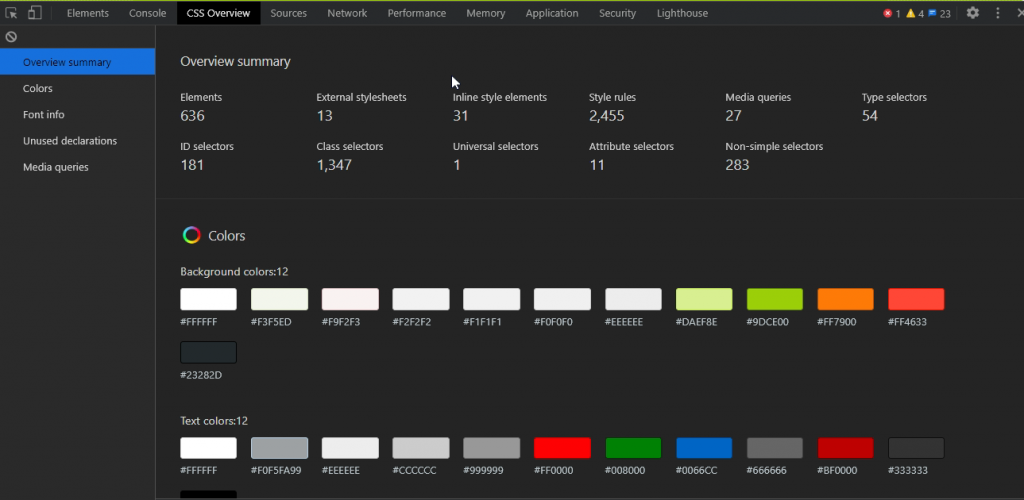
- ページのカラー情報
- ページのフォント情報
- ページのブレイクポイント

例えば、使われている背景、テキスト、塗りつぶし、ボーダーのカラーが表示されます。
カラーをクリックすると、どの要素に適用されているか詳細が表示されます。
テキストにこんなにカラーが使われているとは思っていませんでした。。。
CSS Overview機能は、CSSの概要や情報を視覚的にわかりやすく示してくれる非常に便利な機能です。
サイトの運営管理以外にも、デザインの気になるサイトの勉強にも役に立つと思います。
それでは、良きChromeライフをお楽しみください。