今に始まったことではありませんが、WEBサイトやサービスにローディングを取り入れることはもはや当たり前になってきていると感じます。
ローディングアニメーションといえば、一昔前はGIFアニメーションで作られていましたが、最近ではCSSのみで実装することが当たり前となってきました。
CSSアニメーションで作られたローディングは手軽に実装できてシステムへの負荷もほとんどなく、サイトに合わせて色や動きを実装することも容易です。
また、ローディングアニメーションのCSSコードを公開しているサイトも非常に多く、簡単にサイトに導入できると思われています。
しかし、いざサイトに導入しようとすると、見つけたCSSコードをコピペだけで実装するのは難しい場合が多いです。
なぜなら「ローディングの色や大きさ、スピードをサイトに合わせなくてはいけない」のです。
複雑な動きをするアニメーションの場合、サイトに合わせて変更しなければいけない箇所も多く、CSSのどこを変更するかよくわからなくなり導入を諦めた方もいるかと思います。
好きな動きをするローディングの色やサイズを直感的に変更できて、変更したCSSコードをコピペできるサービスはないものか・・・。
と思った人に朗報です。
そんなサービス、みつけてしまいました!
それが下記のサービスです。
https://icons8.com/cssload/en/spinners
使い方は簡単
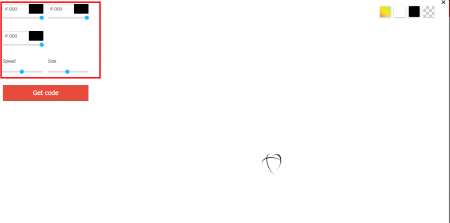
- サイトにアクセスし、気に入ったアニメーションを探しサムネイルをクリックします。
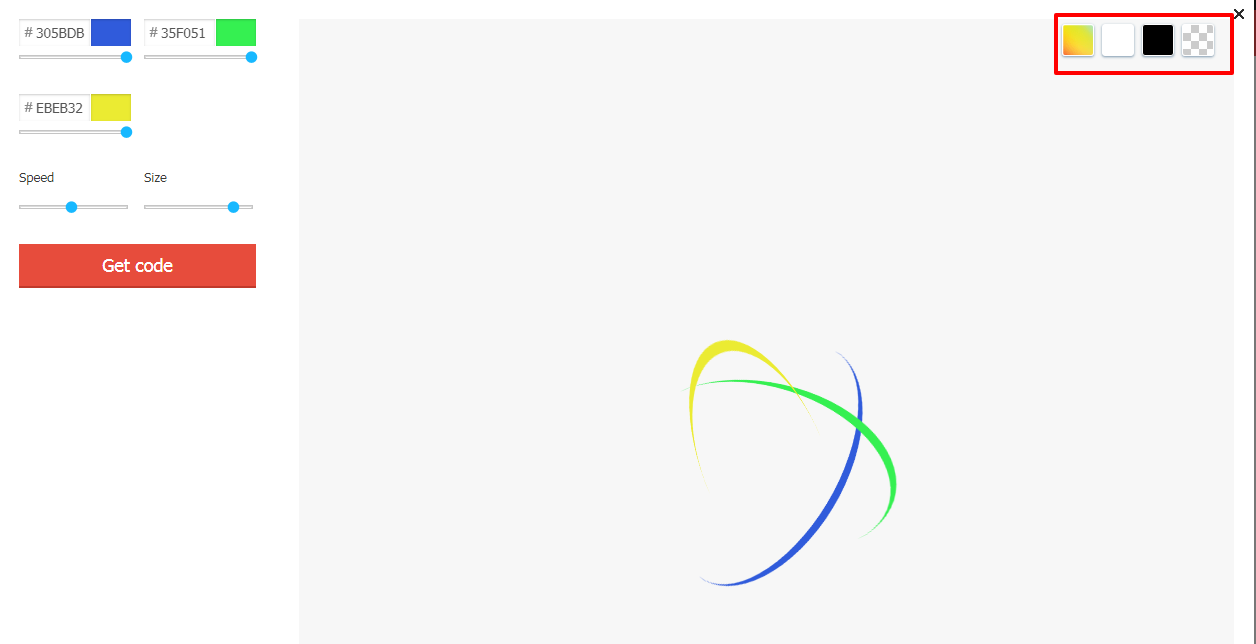
- 左側のカラーバーがアニメーションしているオブジェクトの色を指定していますので、ここで好きな色を設定します。
大きさやアニメーションの速さの変更もここで行います。
- 右側では背景色を変更することもできます。

- 変更後、「Get code」ボタンをクリックし、コードをコピペします。
なんということでしょう!
あなたのサイトに完璧にマッチしたオリジナルのCSSローディングアニメーションを手に入れることができます。
CSSアニメーションを利用する人がどのように使いたいか、一歩踏み込んで考えられている良いサービスだと思います。





