こんにちは、業務効率化大好きマン、シロクです。
2024年、みなさんにとってどんな年でしたか?
私は2023年に約20年ぶりに発熱し、反省しておりましたので、
2024年は体調管理をしっかりして、健康第一で過ごすことができました。
また1年、からだを大事にしながら頑張っていきたいと思います。
さて、みなさんは「ユーザー辞書」を活用していますか?
登録することで、タイピングがスムーズになり、変換ミスも減ります。
すぐに登録作業を終わらせることができるので、
よく使う単語は登録しておくのがオススメです!
今回は、ユーザー辞書の登録方法や、実際にどんな単語を登録しているのかを、紹介していきますね。
ユーザー辞書の登録方法について
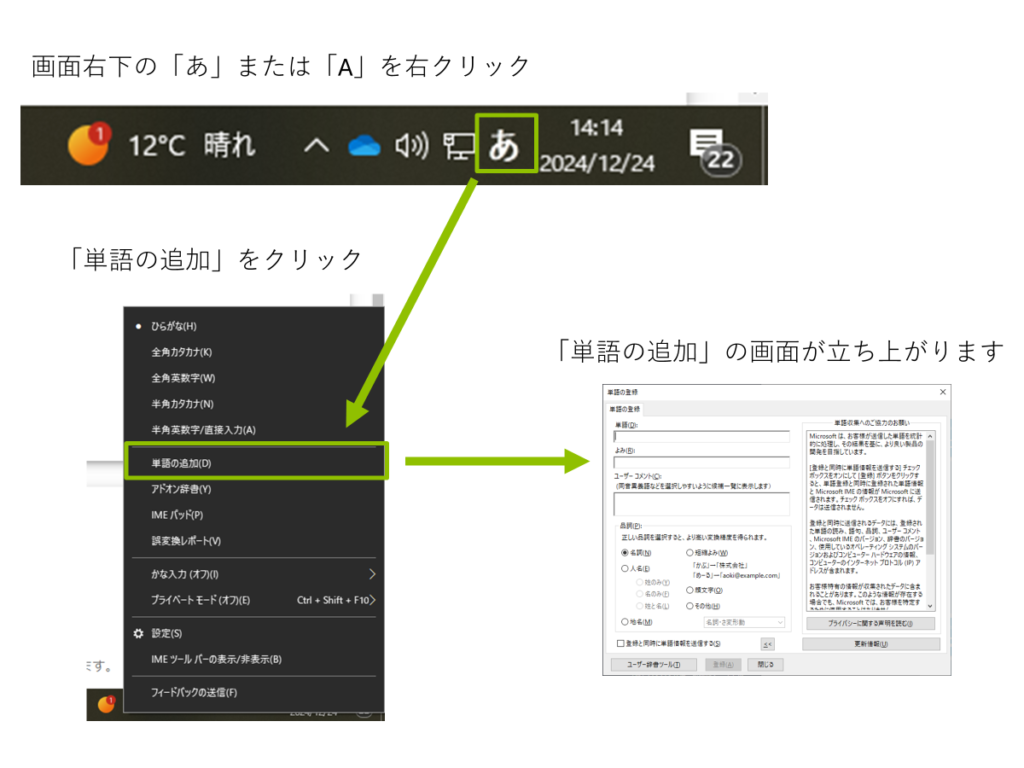
Windowsは下図のように、
画面右下からユーザー辞書の単語を登録画面を立ち上げることができます。
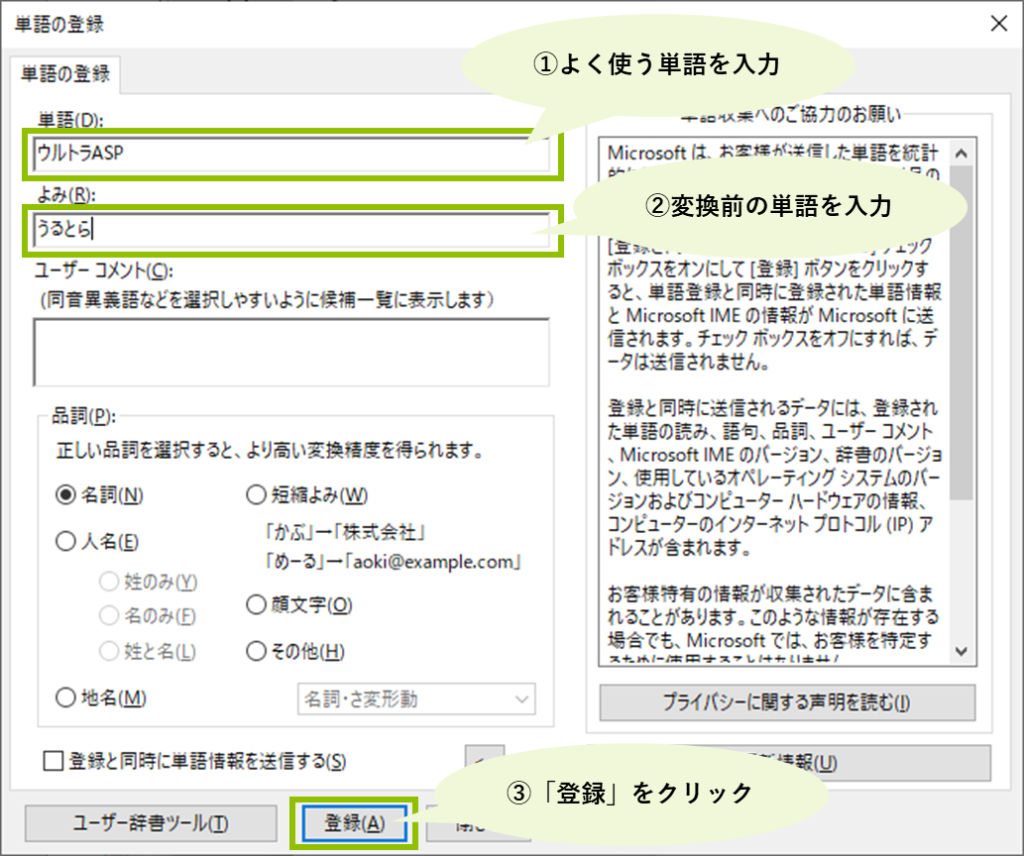
単語の登録画面では下図のように入力します。
今回は、「うるとら」と入力し、
変換すると、変換候補に「ウルトラASP」という単語が表示されるよう、設定します。
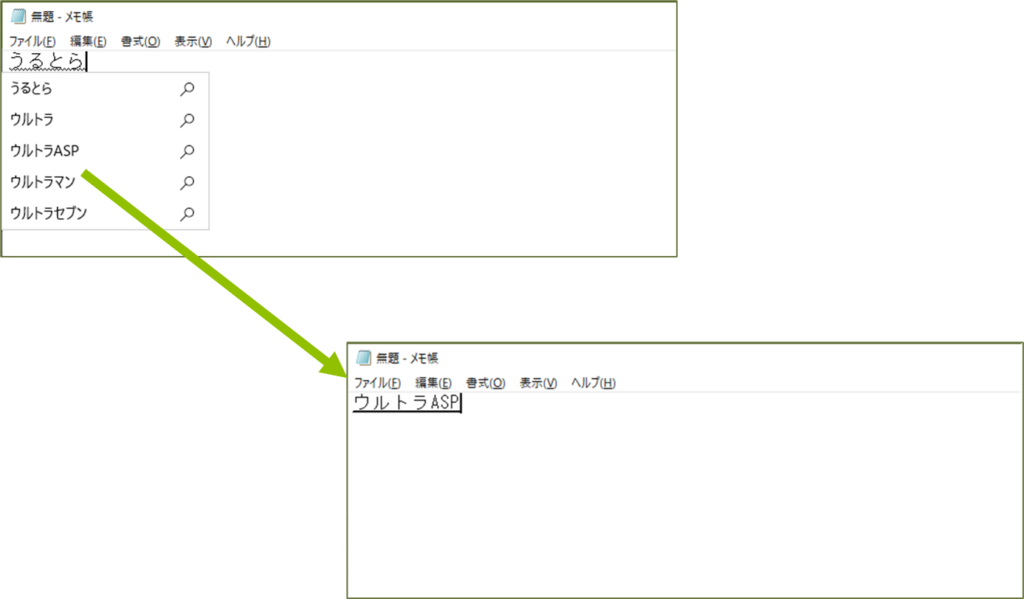
「うるとら」と入力すると、「ウルトラASP」と変換できるようになりました!
「よみ」の決め方について
ユーザー辞書は登録しただけでは効果が薄いので、繰り返し使うことが大切です。
覚えやすく、入力しやすい「よみ」を設定しましょう。
業務効率化をテーマにした参考書やブログでは、短縮した単語の登録を推奨していることが多いですが、個人的には覚えにくく、活用しづらいと感じています。
私の場合、長めでも覚えやすい「よみ」を選んで登録しています。
次項では、実際にどのように登録しているのかも含めて、紹介していきます。
実際に登録している単語の例
よく使う文字列は、すぐ登録するのがおすすめです。
わたしは、以下のような文字列をユーザー辞書に登録しています。
- 業務用語:「うるとら」→「ウルトラASP」など、変換頻度の高い単語を登録。
- 記号・・・「みゃ」→「→」、「mh」→「⇒」など。変換候補が多い記号は短縮よみで登録。
- コード類・・・ 「リマインダー」→「/remind me …」などのSlackコードやHTMLタグも登録済み。
- タイプミスの補正・・・ 「たいうお」→「対応」など、頻出ミスを想定して登録。
次に、実際に登録している単語の一例を紹介します。
例1:よく使う業務用語
業務でよく使う単語はすぐに変換できるように登録しています。
例えば登録作業の例にもあったような「ウルトラASP」という単語。
この単語は普通に入力しようとすると「ウルトラ」と入力して確定したあとに、
「ASP」と打つ必要があります。
そこで、『うるとら』を『ウルトラASP』に登録すれば、
一度の変換で入力が完了するため時短につながりますよね。
その他にも、モールの名称のような、大文字小文字の区別をしてきちんと打ちたい単語や、
語尾に「!」のついた単語などは、規定の設定だと一発では変換できず、表記ミスにつながるので、
できるだけ単語登録をして、いつでも正しい表記で入力できるよう、気を付けています。
例2:よく使う記号
「→」「⇒」は、「みぎ」を変換しても出てきますが、
変換候補が多く、一発で変換することができないので、他に変換候補が出ない単語で登録しています。
こういった覚えにくい「よみ」は一度にたくさん登録するのではなく、
少しずつ増やしていくと記憶に定着して活用しやすいのでおすすめです。
例3:よく使うコード
Slackで使用するリマインダーのコードや、HTMLタグのコードは手打ちすると大変なので、
以下のように登録しています。
- 「リマインダー」→「/remind me 要件 at 8:00am on 1/4」 ※スラックにてリマインダーを登録する際のコード
- 「おじぎ」→「:woman-bowing::skin-tone-2:」 ※スラックでおじぎに変換されるコードです
- 「りんく」→「<a style="color:blue;" href="リンク">テキスト</a>」
※文字を青字にしてリンクを埋め込むHTMLタグ
個人的に、Slackでやり取りをする際はできるだけ絵文字を使いたいのですが、
毎回マウスで絵文字を選ぶと返信が遅くなり、迷惑がかかってしまいます。
そのため、よく使う絵文字は単語登録をしてサッと返信できるように工夫しています。
例4:打ち間違えが多い&タイピングしづらい単語
タイピングしづらい単語は、打ち間違えが多いので、
いっそのこと単語登録をして、打ち間違えても正しく変換されるようにしています。
例えば、「対応」は、「たいうお」や「たうお」でも変換できるようにしています。
タイピングゲームでは、ローマ字を1文字1文字正しく打つ必要がありますが、
実際の業務では、最終的に正しい表記になればいいので、問題はありません!
(おまけ)ファンクションキーの活用でさらに便利に!
ユーザー辞書の活用に加えて、タイピングをさらに効率化するためのコツもご紹介します。
特に、ファンクションキーを活用した変換方法は知っておくと便利です。
文字を変換する際は、スペースキーではなく、
以下のようにファンクションキーを使うと、一発で変換できる場合がありますよ!
- F6:ひらがなに変換する
- F7:全角カタカナに変換する
- F8:半角カタカナに変換する
- F9:全角アルファベットに変換する
- F10:半角アルファベットに変換する
こちらを覚えると、いま半角なのか、全角なのか、気にせずに入力できますし、
変換候補を選ぶ時間が短縮されるので、慌ただしい作業中もストレスが減ります。
例えば、弊社が提供しているサービスである、「IMG-UP」ですが、
「いmg-うp」と入力し、F10キーを2回押すと、「IMG-UP」と変換できますね。
ユーザー辞書に登録する単語も減り、一石二鳥です!
まとめ
ユーザー辞書への登録は、すぐに始められ、その効果は非常に大きいです。
さらに、ファンクションキーを活用することで、タイピングが一層スムーズになります。
日々の小さな工夫の積み重ねが、作業時間の短縮や業務のスピードアップにつながります。
このような習慣を意識して、より効率的な作業環境を作り上げていきましょう。
わたしも、効率化を武器に、
お客様と会社に貢献できるよう、2025年も全力で頑張りたいと思います!!