先日、縦長の画像をレスポンシブ(可変)対応で正方形にトリミングして表示する、というミッションがありましたので備忘録がてら書きます。
スマホの画像を使いたいが縦長すぎるので可変トリミングして欲しい、という時に役立ちそうです。
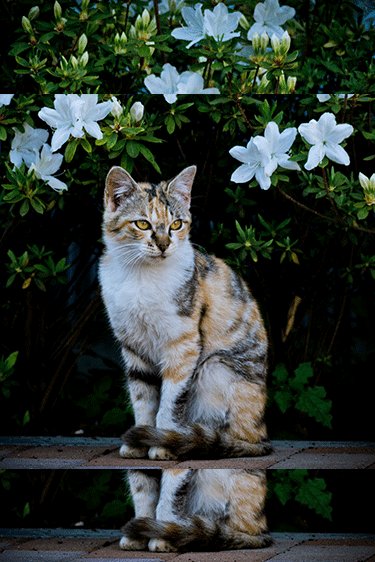
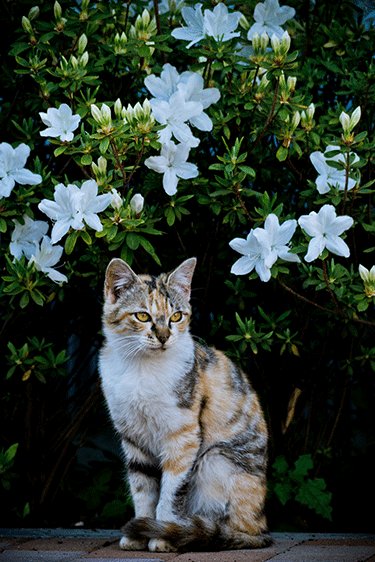
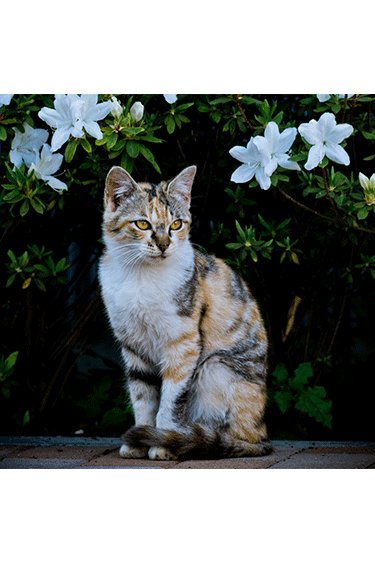
イメージがわかない方は下の画像(gifアニメーション)を御覧ください。

photo by PAKUTASO
コードは以下のとおりです。
ポイントはbefore擬似クラスのpadding-top:100%ですね。
これで横幅に対する高さを計算しています。
このpadding-topの値はボックスのwidthとheightの比率をもとに以下の式で計算します。
縦幅比率 / 横幅比率 * 100
ちなみに、正方形ではなく横縦3:2の四角形でトリミングしたいときは、
2 / 3 * 100 = 66.6666・・・
であるため、padding-topは66.667%と設定するだけです。
※今回は写真をきれいにトリミングするためにimgにbottom:0;を設定しています。
imgに設定するpositionは画像に合わせて適宜設定してください。





