「ここの余白は何ピクセルにしようかな」
WEB、UIのデザインをしていると、こう思うことがよくありました。
色々調べると、一つの結論が出ました。
それは「余白を8の倍数にする」ということです。
今回は8の倍数という規則性を持たせるのがなぜ良いのかをご紹介します。
8の倍数にするメリット
多くの画面サイズは8で割り切れる

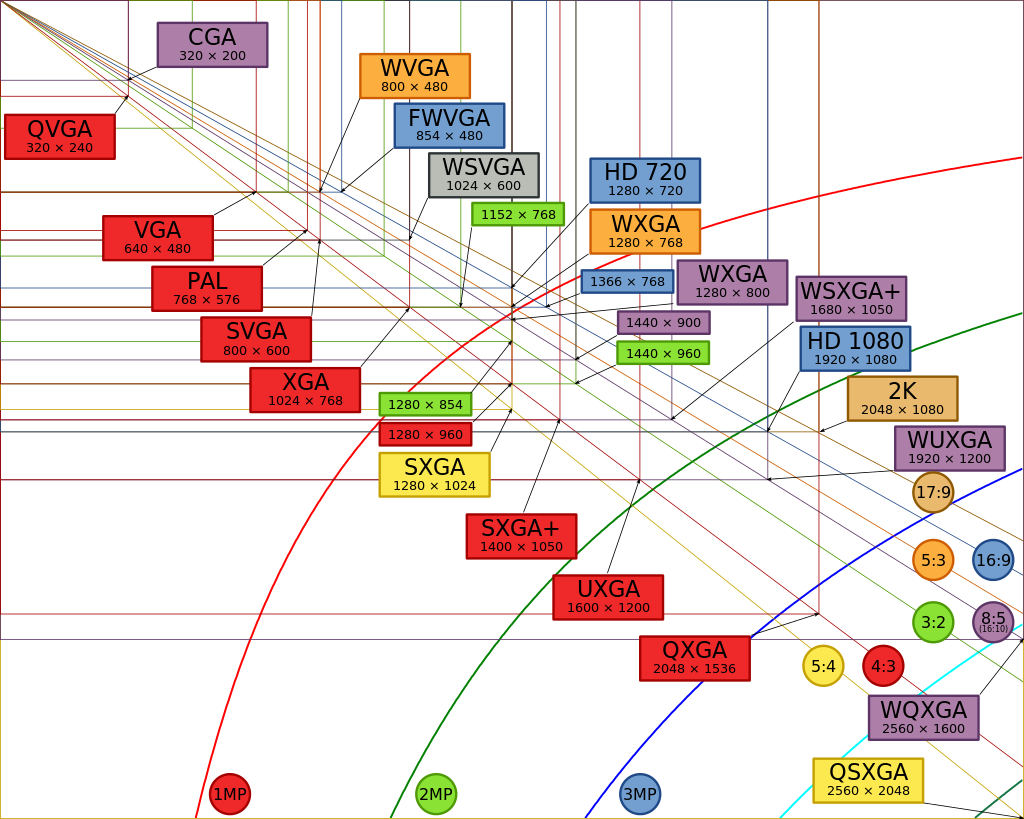
こちらは、主な規格のピクセル数と画面アスペクト比です。
ここに出てくる多くの数字は8の倍数になっています。
つまり、8の倍数で余白やコンテンツ幅を設定していけば、きれいに収まるということです。
最小単位を8にすると端数が出ない
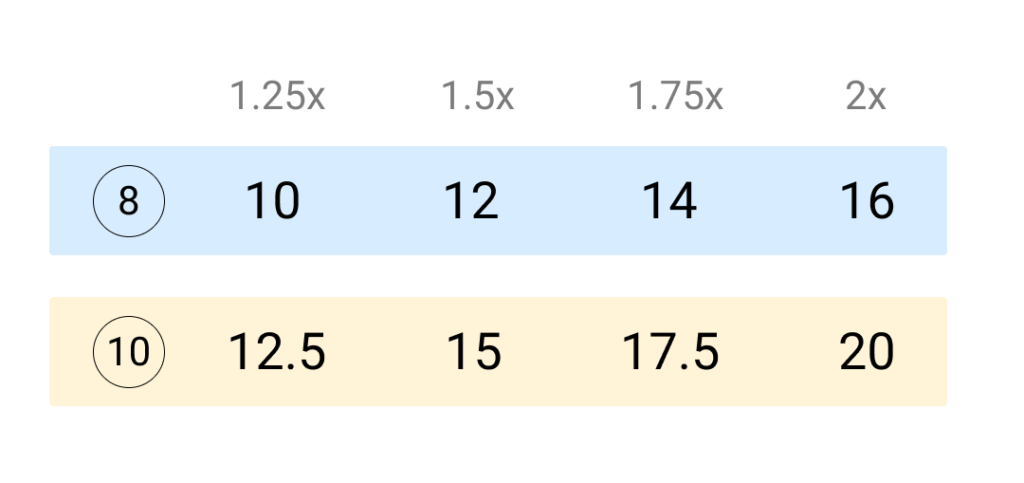
最小単位を8と10を比較してみます。

10の方が使い勝手が良さそうなイメージですが、このように端数がでてしまいます。
端数が出ると、汚く表示されるので避けるべきです。
規則性を持たせるメリット
ユーザーにとって予測しやすく、分かりやすい
規則性があると、人は自然とパターン認識し予測できるようになります。
そうなれば、ユーザーは欲しい情報を迷わず得ることが出来ます。
それが使いやすいUIデザインです。
エンジニアの作業コストが大幅に下がる
コーディングする際、規則性の無いデザインだと要素一つ一つにスタイルを指定しなければなりません。
そうなればコード量は膨大になるでしょう。
しかし、規則性があればデザインの中に共通部分が生じます。
つまりテンプレート化できるということです。
テンプレート化できれば、それを使いまわすことができるので、コード量を減らすことが出来ます。
また修正する際はあるテンプレートを修正すると、それが適用されてる部分が全て修正されます。
運用面でみても、作業コストは全然違うでしょう。
デザイナーも迷わず、意思決定できる
冒頭に合った、ここの余白の大きさどうしよう?と迷う事がなくなります。
様々な数値を迷わずスピーディに意思決定できるのは、デザイナーにとっても効率が上がっていいですね。
8の倍数にするデメリット
スマホ、特にiPhoneは8で割り切れないサイズのものが増えている
強いていえば8で割り切れないサイズのものが存在してきたということです。
しかし、これはどの数字を選択しても発生します。
現時点でPC・タブレット・スマホ全体で考えれば、圧倒的に8で割り切れるものが多いので8は最適解の一つでしょう。
まとめ
WEB/UIデザインをする際に8の倍数を使用することで、以下のメリットが存在することが分かりました。
- ユーザーは情報が探しやすくなる
- エンジニアフレンドリー
- デザイナーは迷わず意思決定できる
デザインと8の倍数の関係の話でした。