これまで業務で使うプロトタイプツールはAdobeXDでしたが、プロジェクトで必要にかられてFigmaを使いました。
両者の機能やできることの比較はよく見ますが、操作感の比較は検索してもあまり見なかったので、
今回はAdobeXDとFigmaをUIやUX(操作感)という点で比較してみます。
この記事は2021年6月時点のものです。
基本的なUIの比較
XDもFigmaもどちらも中央にアートボード、左ペインにレイヤー情報、右ペインに選択レイヤーの詳細パネルが配置されています。
違いとしては、ツールバーがXDは左ペインに対してFigmaは上部に固定されていることでしょうか。
ここまでは大した違いではありませんが、レイヤーの操作感が少し異なります。
グループ化されたボタンオブジェクトで比べてみましょう。
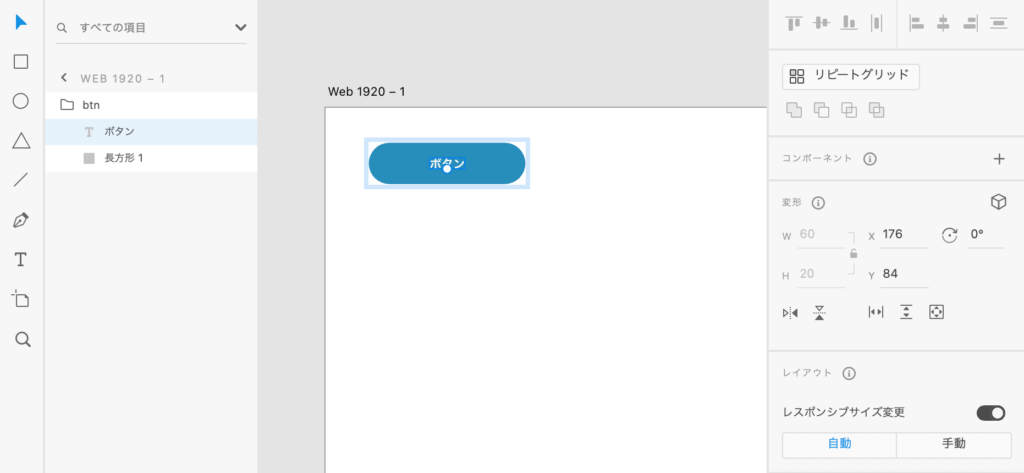
XDの場合

XDではレイヤーは左側に表示されます。
グループ化されたオブジェクトの中身を選択するにはオブジェクトの上でダブルクリックする必要があります。
グループが多階層になると、何度もダブルクリックを要求されます。
レイヤー名の横のフォルダアイコンをダブルクリックすることでも中身のオブジェクトを選択できます。
また、画面では見えてませんが、ツールバー下部でプラグイン・アセットを切り替えることができます。
XD操作中に、レイヤー・アセット・プラグインを行ったり来たりするので、少し面倒に感じます。
レイヤーパネルではレイヤー名でフィルタリングできるので、きちんとレイヤーやグループ名を設定していると便利に探せます。
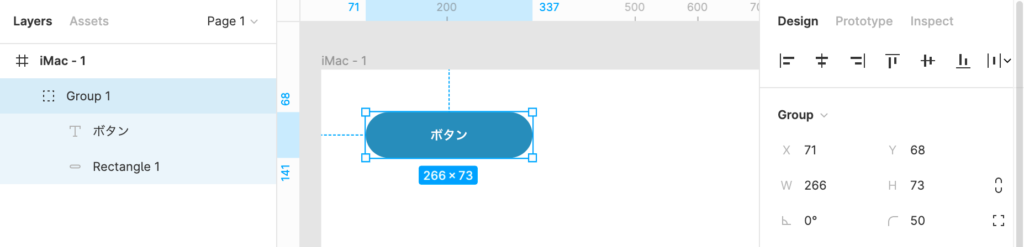
Figmaの場合

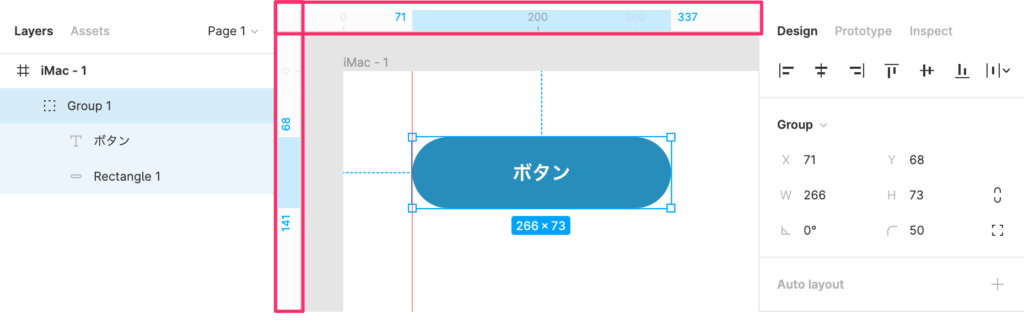
Figmaもレイヤーは左側に表示されます。
グループ化されたオブジェクトの中身を選択する方法もXDと同様です。
異なる点は左ペインから選択する場合は、グループアイコンの横に▶ハンドルがあるので、それをシングルクリックするだけでグループを展開できることです。
個人的にはこれが結構便利でした。
アセット切り替えも左ペイン上部でできるので、同じ行ったり来たりでもこちらのほうが楽に感じました。
バウンディングボックスの違い
オブジェクトを選択したときに表示されるバウンディングボックスも違いがありました。
XDの場合

ボタンの周りに表示されている青い線がバウンディングボックスです。
XDでは四隅だけでなく、左右と天地の中央にもそれぞれシンボルがいるので、直感的でわかりやすいと個人的には思います。
Photoshopで慣れ親しんだバウンディングボックスですね。
ガイドを引くときにシンボルにくっついて引けるので非常に便利です。
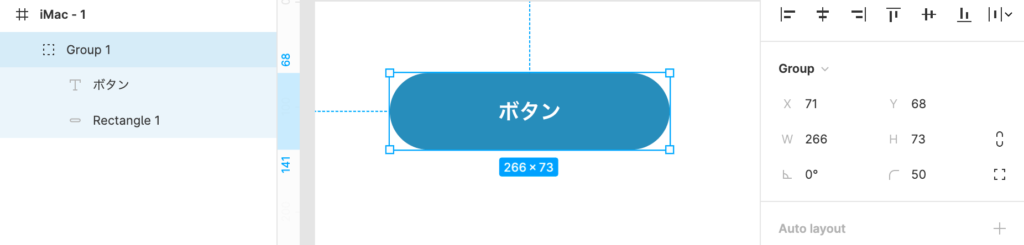
Figmaの場合

XDと違うところは左右と天地中央がシンボルではなく点線で表示されているところです。
XDに慣れていた私は最初戸惑いました。
このオブジェクトの天地中央にガイドを引くのに慣れを要しました。
ただ、異なるオブジェクト同士の左右や天地を中央揃えしたい場合、簡易的なガイドになるので、これはこれで便利かと思います。
ガイドを引く時の違い
この部分は違いを感じました。
特にガイドをたくさん引く方は注意が必要です。
XDの場合

XDでガイドを引くには、アートボードの左端もしくは上部(画面赤枠)にカーソルを合わせてドラッグします。
ガイドドラッグエリアが少し狭く、誤ってアートボード(画面のWeb 1920 - 1)を選択してしまったことが多々あります。
XDでは複数のガイドを引いた際に、ガイド間の長さを自動的に表示してくれます。
これが結構便利で、余白なんかはすぐにわかります。
Figmaにはないものですね。
基本的には直感的にガイドを引けますが、アートボード内が縦長になってしまった時や拡大して作業しているときにガイドを引く際、アートボード最上部までカーソルを戻してからガイドを引く必要があるのが非常に手間です。
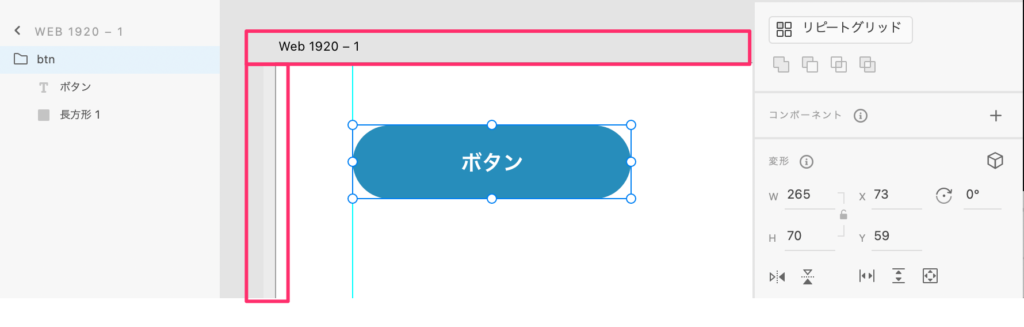
Figmaの場合

Figmaはルーラー(画面赤枠)が固定で表示されており、そこからガイドを引くことができます。
PhotoshopやIllustratorでガイドを引く感覚に近いです。
XDと違うのはアートボード内が縦長になってもルーラーが固定で表示されているので、いちいちアートボード最上部までカーソルを戻す必要なしにガイドが引けます。
これがとても便利で、XDでいつも面倒だと感じていたことを解決してくれました。
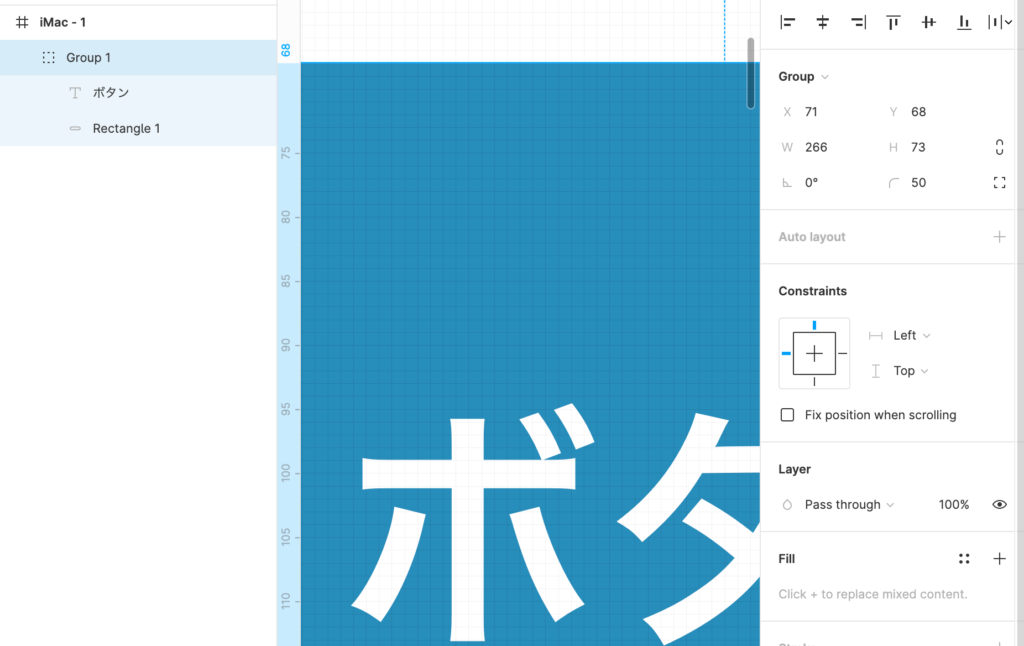
また、ある程度画面をズームしていくとアートボード内に薄くグリッドが表示されるのが非常に良かったです。
かなりズームしたする時は大抵1px単位のズレの修正とかですかね。
ズームした時にユーザーが何をしたいか、を理解している非常に良いUXだと感じました。

その他、Figmaで便利に感じたこと
共有時の反映が即時反映
XDでは、作成画面を他の人と共有する場合
- URL発行
- 更新作業
- 共有画面の更新
XDでは3ステップ必要になりますが、FigmaはURLさえ共有しておけば、更新は即時反映されます。
打ち合わせしながら簡単な修正をその場で反映して確認できるので、非常に便利です。
XDだと更新中に変な間ができるんですよね。
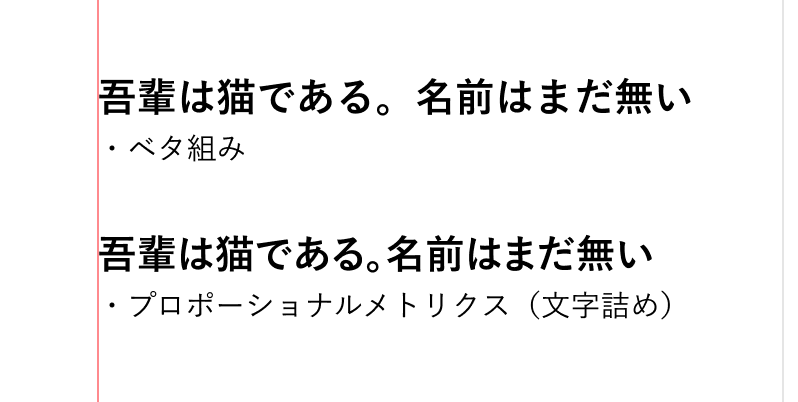
フォントの自動カーニングに対応
いわゆるIllustratorでいう文字間「メトリクス」が設定できます。

XDではこれができないため、今回はFigmaを使いました。
なお、CSSもこれは対応しているので、このままブラウザに反映できます。
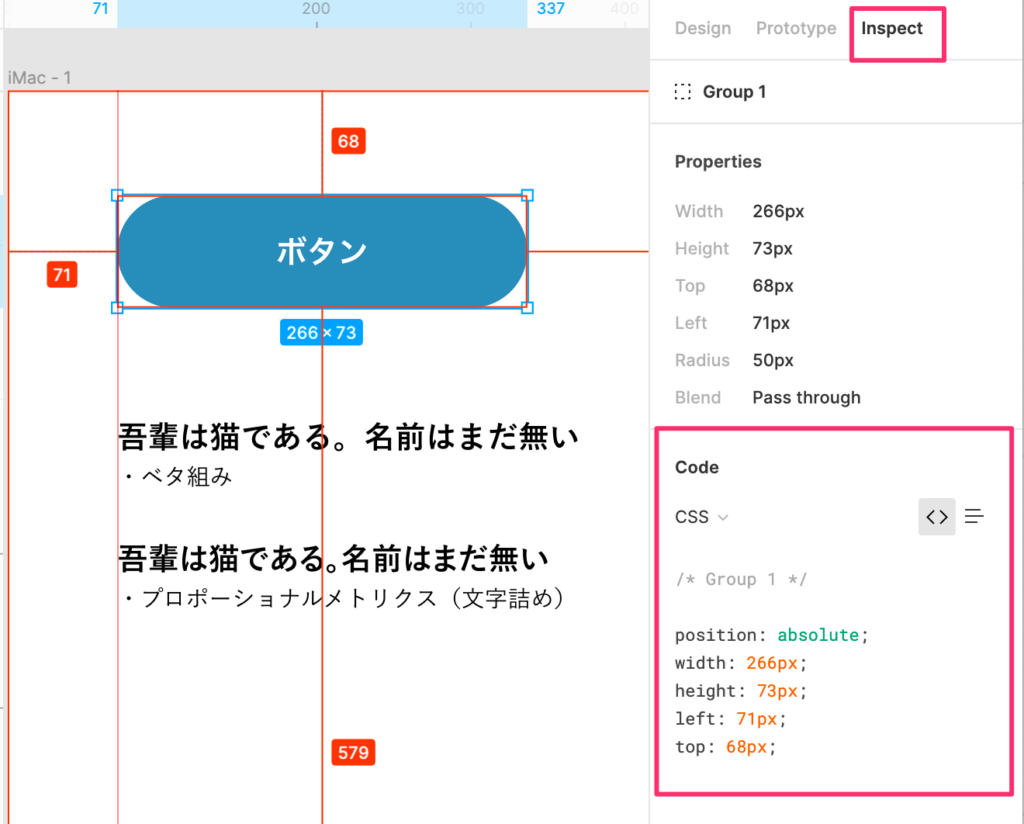
CSSコードの出力
XDでは作成した画面をCSSコードで出力する機能はデフォルトではありません。
Zeplinという外部サービスのプラグインを使うと、ZeplinにCSSコード情報がアートボードごとに出力されます。
これでも十分なのですが、XDで変更を行った場合、
XD変更→Zeplinに出力→Zeplinで確認という手順を踏みます。
対するFigmaは、Figma上でCSSコードが確認できるので非常に便利です。

まとめ
Figmaはブラウザベースのアプリケーション(ブラウザ上で動く、デスクトップアプリもある)なので、反映・共有系がXDより強いですね。
色々なところでFigmaいいよFigma、と聞いていたのですが、使ってみたら結構納得しました。
どちらも機能追加やアップデートのペースが速いので、XDとFigma、ついでにSketchのどれかを使えると、これからのデザインワークは捗るのかな、と思いました。





