Snippyは任意のコードスニペットを管理できるシンプルなChromeの拡張機能です。
会員登録やログインなどが不要で、よく使うコードを保存、管理することができます。
これまで、よく使うコードはどこかのフォルダにまとめておいたり、CodePenに書いておくなどしていましたが、Snippyに乗り換えてみたら結構便利だったので、ご紹介します。
Snippyのうれしいところ
- ログイン、登録不要で使える(重要)
- フォルダ管理ができる
- シンタックスハイライト機能がある
- ネットで参考になるコード見つけたらその場でメモれる
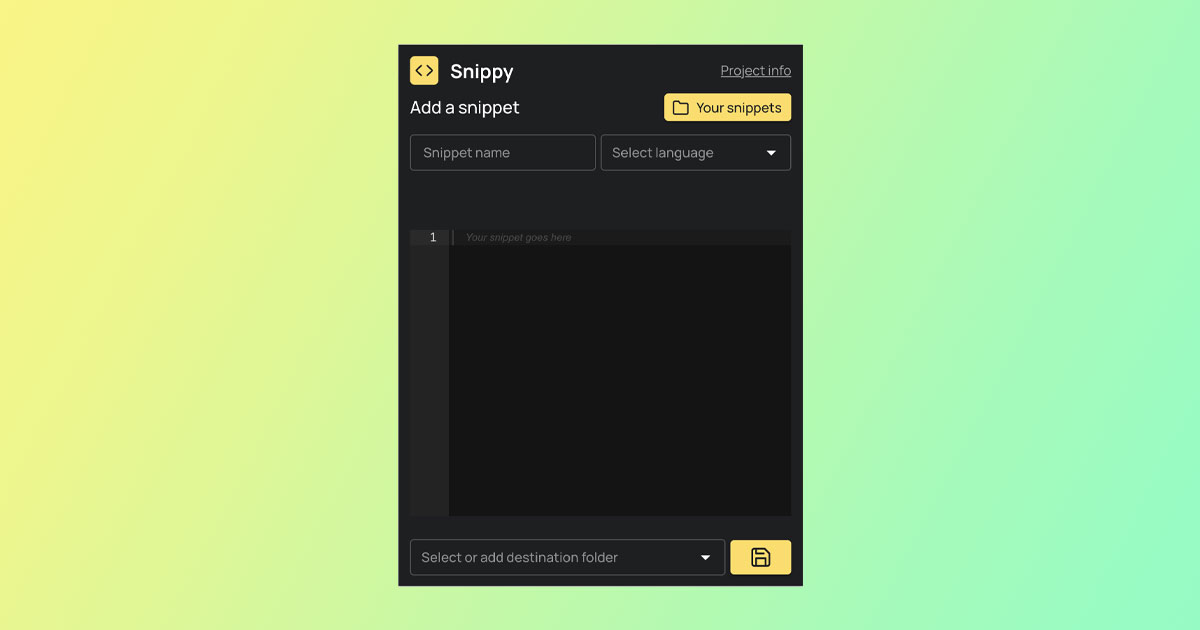
SnippyはChromeの拡張機能なので、ブラウザ上で動作します。
Snippyの拡張アイコンをクリックすると、その場にエディタが表示され、任意のフォルダを作成してコードを名前をつけて登録、管理する事が出来ます。
こういったコードスニペット管理アプリは他にもたくさんありますが、Snippyを使っていて、いいね!と思った点は、
- どこに保存していたかわからなくなるということがない
- 即使える(何度CodePenのアカウントを再発行したことか・・・)
私は主にCSSで作られたアイコン(>や▼など)を登録して使っています。
CSSアイコンは便利なのですが、コードを覚えるにはやや複雑で、いつもCSSアイコンをまとめているページからかコピペして色を変えて使っていました。
Snippyに乗り換えてからは、Snippyにフォルダを作り、よく使う数点のCSSアイコンのコードを登録して管理しています。
CSSアイコンフォルダ内に、arrow left という名前のスニペットを作り、その中にCSSが書かれていいます(スニペット名をCSSクラス名にするとよりいいかも)。
使うときはコードをコピペし、CSSなので色やサイズなどの調整を行って反映しています。
探す手間が省けるので、小さな時間短縮を実現できています。
何より、いちいちログインしなくても使えるところが最高にストレスフリーです。
便利なSnippyですが、拡張機能であるためエディタ画面は小さいです。
そのため、あまり長いコードを登録するのはちょっと手間かと思いました。
JSやPHPなども登録できますが、個人的にはよく使うCSSをまとめておくのが1番向いているかなぁ、と感じています。
コードスニペット管理でお困りの方はぜひ一度試してください。