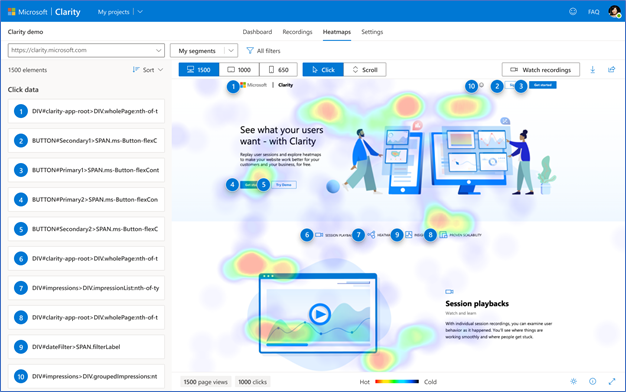
サムネイル引用元:Microsoft Bing Blog
皆様はヒートマップはご存知ですか?
サイトに訪れたユーザーがどこを見て、どこをタップして、どのように行動しているか、そのデータをサーモグラフィのように視覚的に表示してくれるやつです。
そのヒートマップがMicrosoftから無料サービスとしてリリースされました。
(発表から約2年)
さて、詳しい機能などは公式ブログを見れば一発なのですが、あいにくAll Englishなので、Google翻訳を酷使しながら要点をまとめたいと思います。
1.ヒートマップを使用してユーザーのクリック数を確認できます
ヒートマップの基本機能ですね。
2.セッション再生ができます
一人のユーザーがどのような行動をとったか、にフォーカスを当てて再生してくれるようです。
LogRocketに近い感じかと思われます。
かなり細かい設定(ユーザーセグメントや行動など?)もできるようで、特定のエラー再現などにも使えるかもしれませんね。
3.Webサイトのパフォーマンスを表示します
公式ブログの翻訳によると、
サイトのトラフィックを全体的に理解するのに役立つ集計指標のダッシュボードを提供します。存在しないリンクをクリックしたユーザーの数や、簡単に見つけられなかったものを探してページを上下にスクロールしたユーザーの数を一目で確認できます。また、クライアント全体で同時に発生しているJavaScriptエラーの数や、平均的なユーザーがサイトのナビゲートに費やした時間なども確認できます。
出典元:Microsoft Bing Blogの翻訳
提供する統計は、記録用に提供するいくつかのセッションフィルターを使用してスライスできます。これにより、ユーザーの行動の特定のパターンをドリルダウンして、サイトの変更に関する適切な決定を行うための基礎を提供できます。
ユーザーはクリックできると思ってクリックしたのに実際はクリックできなかったものや、特定のコンテンツを見つけるためにユーザーが上下にスクロールした数などをがわかるようです。
UXの改善に直結するものですね。
ここまで高機能なことも驚きですが、最も驚いたポイントはこちら
PV制限無しで無料で使える!!
ここまで高機能でPV制限なしのサービスは今までなかったですね。
ありがたく使わせていただきたいと思います。