スタイルシート・・・ECサイトのデザインを変えようとすると避けては通れないものですね。
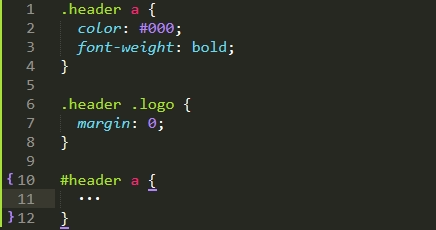
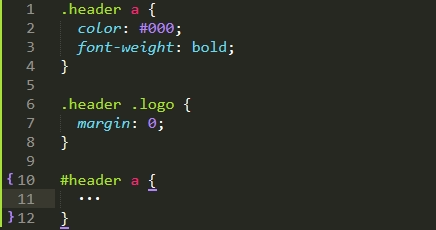
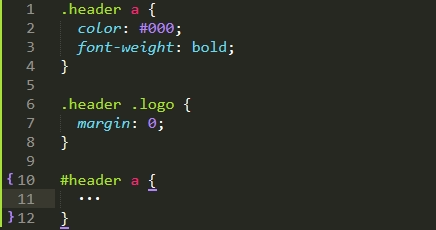
そうそう、こんなやつですね。
実は、ブラウザのCSSの読み方(レンダリング)が少し意外だったので、本日紹介したいと思います。
スタイルシート、左から見るか

このCSSの1行目から4行目を読み込むとしたら・・・
- まず、「header」というクラスを持つ要素(タグ)をページから探します・・・
- 10個見つかりました
- 次に、「header」クラスを持つ要素の子要素以下に「a」要素があるか探します・・・
- 1個見つかりました
- その1個の文字色を黒にして、太文字に装飾します。
- 以上でレンダリングを終了します。
と、思うじゃないですか
実は違うのです。
スタイルシート、右から見るか
ブラウザはスタイルシートを右から見るのです。
先程の例で言えば・・・
- まず、「a」という要素(タグ)をページから探します・・・
- 100個見つかりました
- 次に、「a」という要素を子に持ち、クラス「header」を持つ要素を探します・・・
- 1個見つかりました
- その1個の文字色を黒にして、太文字に装飾します。
- 以上でレンダリングを終了します。
と、なります。
クラスの場合、右から読み込んだほうが効率がいいらしいのです。
つまり、CSSのパフォーマンスを最大化するには、要素名の指定をできる限りやめて、一意のクラスを指定していくほうが効率的になるようです。
スタイルシート、左から見るか?右から見るか?
何事も思い込みではなく仕様を確認することが大事ですね。





