グリニッジ株式会社(東京都港区 代表取締役社長 田中裕之)は、2023年11月に、日本ECサービス株式会社(東京都渋谷区 代表取締役社長 清水将平)と「株式会社ECXグループ」を新設し、グループ経営体制「ECX」へ移行する準備を開始しました。
グリニッジ株式会社と日本ECサービス株式会社は、株式会社ECXグループの完全子会社となります。
また、グリニッジ株式会社は、日本ECサービス株式会社のLINE配信サービス事業「LSEG」を事業譲受し、「らくらくーぽん」などSaaS事業と、「ECマスターズクラブ」の会員サポート事業とで事業領域を明確に分けることで、シナジーの最大化を目指します。
■グループ経営体制へ移行の背景
グリニッジ株式会社は、2003年創業、ECの領域で事業を展開しており、現在の主力サービス「らくらくーぽん」は、楽天市場に出店する3,000ショップ以上に利用いただき、楽天市場 RMSサービススクエアからGOLD SERVICEに認定されています。
一方、日本ECサービス株式会社は、2011年創業、2014年から「ECマスターズクラブ」をスタートし、6,600社(有料会員2,500社)と楽天市場の出店者の10社に1社に利用いただく規模まで広げてきました。2022年に事業譲受したLINE配信サービス「LSEG」は、楽天ショップR-SNS契約7,000ショップのうち1,500ショップに利用されています。
グリニッジ株式会社のネットショップ向けSaaS事業と日本ECサービス株式会社の主要事業であるネットショップ向け会員制サポートサービスを入り口として、グローバルな市場で日本のコマースが競争力を高めていくことが可能になります。
今後は、各社の強みを事業の主軸とし、日本全国の中小企業のECに限定しないコマースを支援できる事業を創出できるよう、グループ体制へ移行します。
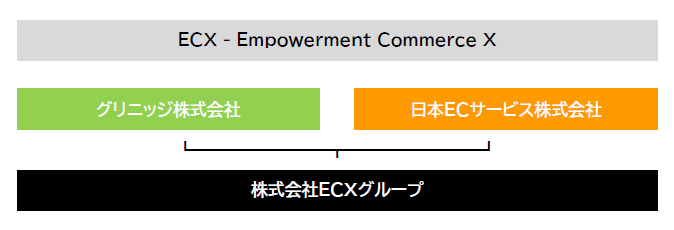
■株式会社ECXグループ
- 新設会社(株式移転による新設、2023年11月設立予定)
- 事業内容:グループ会社の経営支援
新コーポレートロゴ
「ECX」は、「Empowerment Commerce X」の略称であり、ECに限定しないCommerceの無限の可能性(X)にチャレンジすることを意味しており、グループ経営体制へ移行することで、日本のコマースの支援に努めてまいります。
グリニッジ株式会社 代表取締役社長 田中裕之 コメント
(株式会社ECXグループ 代表取締役会長 2023年11月〜)
グリニッジ株式会社は、2003年の創業以来、ECの領域において、特にEC事業者のシステム面でのサポートを中心に歩んでまいりました。多くのEC事業者の方々のパートナーとして、多少は業界の発展に貢献して来たのではないかと自負しておりますが、世の中がどんどん変化していく中で、もっと世の中を変え、変革をリードできるのではないかと考えるようになりました。
このたび、株式会社ECXグループとして、日本ECサービス株式会社と経営統合するに至ったのは、より社会に対する意識と責任を自覚して、将来へ向けて舵を切るべきだと決意したことの表れでもあります。
現在の、日本ECサービス株式会社の主要事業であるネットショップ向け会員制サポートサービスと、グリニッジ株式会社のネットショップ向けSaaS事業を入り口として、グローバルな市場で日本のコマースが競争力を高めていくことができるよう、従来のビジネスを作り変えるスピード感で、世の中に役に立つ、社会的使命を実現できる会社になるべく尽力してまいります。
日本ECサービス株式会社 代表取締役社長 清水将平 コメント
(株式会社ECXグループ 代表取締役社長 2023年11月〜)
2010年に個人事業、2011年に法人を設立し、約20社のECコンサルティングとしてスタートした「ECマスターズ」は、日本中のネットショップの悩みを解決したいと月額1万円で質問回数無制限の掲示板サービスの「ECマスターズクラブ」として再スタートし、ライブ配信やLSEGなどサービスを充実させ楽天市場の5%のショップに利用される規模まで成長しました。
楽天市場、Amazon.co.jp、Yahoo!ショッピングなどモール間の競争が激化し、日本のEC事業者と取り巻く環境は、大きく変化しています。LINEを活用できるLSEGなどサービスを追加しながらも価格を改定せず、日本の中小企業が負担なく悩みを解決できるようサービスを提供してきましたが、今後は、グループ経営体制に移行し、より多くの事業者を支援できるよう努めてまいります。
グループでの支援事業者数10,000社に達し、EC以外のサポート領域を強化することも考え、Empowerment Commerce Xの略として、新グループ名「ECX」としました。
日本ECサービス株式会社とグリニッジ株式会社は、経営チームを一本化し、私は、株式会社ECXグループの代表として、より多くの事業者を支援できるよう努め、日本のEコマースに限らずコマース全体の未来に貢献していきます。
【会社概要】
▽グリニッジ株式会社
代表者:代表取締役社長 田中裕之
所在地:〒105-0004 東京都港区新橋一丁目16-4 りそな新橋ビル 8F
設立:平成15年5月26日
事業内容:EC・Webソリューション(コンサルティング・制作・システム開発・運用)
ホームページURL:https://www.greenwich.co.jp/
▽日本ECサービス株式会社
代表者:代表取締役社長 清水将平
所在地:〒150-0001 東京都渋谷区神宮前6-19-20 第15荒井ビル2階
設立:平成23年5月24日
事業内容:ネットショップ支援事業
ホームページURL:https://ec-masters.co.jp/
【本件に関するお問い合わせ先】
■グリニッジ株式会社
インサイドセールス:塚部一貴(つかべかずき)<support@greenwich.co.jp>
〒105-0004 東京都港区新橋一丁目16-4 りそな新橋ビル 8F
(TEL) 03-5510-7260 / (FAX) 03-5510-7296
(URL) https://www.greenwich.co.jp/