スマホサイトはPCサイトと違いレフトナビなどの誘導導線が少ないため、PCサイトより回遊性が低くなってしまいます。
回遊性を高めるには、スマホサイトならではの工夫が必要です。
今回は、回遊性を高めるために多くのショップが取り入れている3つのパーツ、
- 固定ヘッダーメニュー
- ショップ内のみを検索する検索窓
- フローティングバナー
を楽天GOLDで作る方法をご紹介します。
回遊性を高めるスマホトップページを作り込む
1.看板付き固定ヘッダーメニュー

スマホをスクロールすると、看板やナビゲーションメニューがスルスルついてくるメニューを見たことはありませんか?
あのメニューのことを制作会社では固定ヘッダーメニューと呼んでいます。
常にヘッダーにメニューが表示されることで、スマホサイトの回遊性の低さを補うことができます。
また、楽天市場では、商品検索から店舗に入るお客様が多いため、楽天市場で商品を購入したとだけ認識されてしまい、ショップ自体を覚えてもらえないことが多い傾向にあります。この対策として多くのショップが固定ヘッダーを導入しています。
本記事を御覧頂いている方には、固定ヘッダーメニューを実現できるHTML・CSSを公開します。
トップページの上部に貼り付けると効果的です。
この固定ヘッダーメニューはHTML・CSSを用いて制作しています。
楽天GOLDにアップするHTMLやCSSに下記のソース(グレー部分)を貼り付けると店舗に導入できます。
HTML(下記をコピペして、適宜ショップに合わせて使用してください)
<header id="header"> <div class="header-inner"> <h1><a href="https://www.rakuten.ne.jp/gold/店舗URL/"><img src="看板画像のURL" alt="ショップ名" /></a></h1> <ul> <li><a href="https://search.rakuten.co.jp/search/mall/?sid=店舗ID">商品一覧</a></li> <li><a href="https://item.rakuten.co.jp/店舗URL/c/">カテゴリ</a></li> <li><a href="https://my.bookmark.rakuten.co.jp/item?l2-id=item_SP_BookmarkHeader">お気に入り</a></li> <li><a href="https://review.rakuten.co.jp/rd/0_店舗ID_店舗ID_0/">レビュー</a></li> <li><a href="https://sp.basket.step.rakuten.co.jp/rms/mall/bss/cart/?shop_bid=店舗ID">買い物かご</a></li> </ul> </div> </header>
看板画像とメニューを持つヘッダーが出来上がります。
ショップに合わせて書き換えが必要な部分は赤字部分です。
書き換える内容は、
- 店舗URL(https://www.rakuten.co.jp/ここが店舗URL/)
- 看板画像のURL(R-Cabinetに登録している看板画像のURLをコピペ)
- 店舗名(店舗名や店舗を一言で表すキャッチコピーを入れましょう)
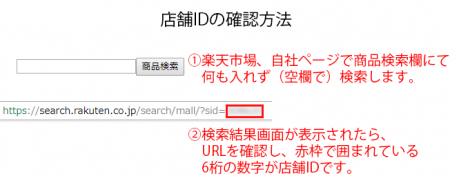
- 店舗ID(自分の店舗の検索結果画面URLの、sid=の6桁の数字。下記で確認できます。)

本記事ではメニューの内容を、
商品一覧・カテゴリトップページ・お気に入り・ショップレビューページ・買い物かご
としましたが、メニュー内容はショップに合わせて自由にカスタマイズするといいでしょう。
続いてCSSです。下記のCSSを使用するとスクロースされるとスルスルとついてくる固定メニューになります。
CSS(下記をコピーし、HTMLの~の間に貼り付けてください。)
<style><!--
#header {
margin-bottom: 100px;
}
#header > div {
position: fixed;
top: 0;
}
#header h1 {
margin: 0;
}
#header ul {
margin: 0;
padding: 0;
list-style: none;
display: table;
table-layout: fixed;
width: calc(100% - 2px);
border: 1px solid #ccc;
}
#header ul li {
display: table-cell;
border-left: 1px solid #ccc;
width: 25%;
background: #f8f8f8;
}
#header ul li:first-child {
border-left: none;
}
#header ul li a {
display: block;
font-size: 12px;
color: #444;
text-align: center;
line-height: 32px;
text-decoration: none;
}
--></style>
2.ショップ内のみを検索する検索窓

楽天のスマホページについているデフォルトの検索窓で検索を行うと、楽天市場に掲載されている全ての商品から結果が返ります。
これでは、せっかくショップにユーザーを集めても、検索窓からユーザーが流出してしまう!ということになってしまいます。
その対策として、ショップ内の商品のみを検索できる検索窓を楽天GOLDで作成します。
下記にその作り方を公開しました。
HTML
<form accept-charset="EUC-JP" action="https://esearch.rakuten.co.jp/rms/sd/esearch/vc" method="get"> <input type="hidden" name="sv" value="6" /> <input type="hidden" name="sid" value="店舗ID"> <input type="hidden" name="su" value="店舗URL"> <input type="text" name="sitem" /> <input type="hidden" name="f" value="A" /> <input type="submit" value="検索" /> </form>
赤字部分をショップの情報に合わせて変更してください。
- 店舗ID(自分のショップ店舗の検索結果画面URLの、sid=の6桁の数字。)
- 店舗URL(https://www.rakuten.co.jp/ここが店舗URL/)
下記CSSを適用すると、シンプルな検索窓のデザインになります。
CSS(下記をコピーし、HTMLの~の間に貼り付けてください。)
<style><!--
#search {
background: <span class="red">#ccc</span>;
padding: 10px 0;
}
#search form {
width: 75%;
margin: auto;
}
#search input[name="sitem"] {
width: calc(76% - 4px);
height:19px;
border: solid 1px <span class="blue">#333</span>;
}
#search input[type="submit"] {
width: calc(24% - 16px);
}
--></style>
CSSの赤字部分は検索窓の背景色を、青字部分は検索窓の枠線の色をそれぞれ設定しています。
色を変更したい場合は、赤字部分または青字部分を自由にカスタマイズしてください。
3.ページ下部に常に表示されるフローティングバナー

スマホページの下部に、固定の文言や画像を常に表示させている店舗を見たことはありませんか?
通称フローティングバナーと呼ばれていますが、これも楽天GOLDを利用すれば簡単に実現できます。
イチオシの商品や特集、イベントなどを常にトップページでアピールできたら、回遊率・転換率の向上につながりそうですね。
こちらもHTML・CSSだけで実現できます。
下記を参考にしてみてください。
HTML
<a href="リンク先のページURL"><img class="float-bnr" alt="" src="バナーの画像URL"></a>
CSS(下記をコピーし、HTMLの~の間に貼り付けてください。)
<style><!--
.float-bnr {
position: fixed;
left: 0;
bottom: 0;
}
--></style>
あまり大きい画像(特に縦に長い画像)を用いてしまうと、ページの可読範囲が狭まり、ページで見せたいコンテンツが見えなくなってしまいます。
フローティングバナーを導入する際は、バナーの大きさに注意してください。
楽天のイベントバナーのサイズは、横612px 縦120pxで作成されることが多いようです。
イベントバナーに限らず、特集バナーなどオリジナルのバナーを作成する際にはぜひ参考にしてください。
まとめ
楽天GOLDでできる回遊性を高めるスマホページの作り込みの一部を紹介いたしました。
楽天GOLDを使えば、他にもいろいろなパーツを作り込むことができます。
とはいえ、ページの作り込みには、HTML・CSS・JavaScriptの知識に加え、楽天スマホサイト制作のノウハウが必要になってきます。
専門スキルやノウハウがないためページの作り込みはちょっと難しいと感じる方には、スマホトップページを直感的に制作できるSmaLAB.というサービスをおすすめします!
今回ご紹介した3つのパーツも画像やリンク先を設定するだけで簡単に制作できます。
ぜひチェックしてみてください。





