ネットショップ運営でWEBに関わる仕事をしていると、
「HTML」や「CSS」という言葉をよく耳にするのではないでしょうか?
聞いたことあるけど、よくわかんない・・・!
WEBぺージを作るためのプログラムかなにか・・・??
実際に自分もHTMLとCSSを使えるようになってみたい!
そんなHTML・CSS初心者の方向けに、 今回は「HTML」に焦点を当てて、
簡単なHTMLの説明と、実際にHTMLを使ってWEBページを作ってみましょう!
HTMLとは

Hyper Text Markup Language
ハイパーテキスト・マークアップ・ランゲージ
HTMLとはHyper Text Markup LanguageというWEBページを作成するために使う言語です。
Hyper Tex・・・?言語・・・?
いきなりそんなことを言われても、ピンとこないかと思います。
HTMLとは何かを一言で簡単に説明すると、
「見出し」「段落」などのWEBページの構成を定義するための言語です。
実際にHTMLを見てみよう!
言語?構成?っていったいどこに何をどんな風に書いているの・・・?
それでは実際にHTMLの正体を見てみましょう!
画面上で右クリックをし「ページのソースを表示」を押してみましょう。
するとこのような画面が開くかと思います。

これがHTMLの正体です。
いつも皆さんが見ているWEBページは、
実はこのようにHTMLという言語で書かれており、 Internet ExplorerやGoogle Chromeといったインターネットを見るための「ブラウザ」というアプリケーションで見ることによって、今見ているこのコラムページのようにWEBページとして表示がされるのです!
HTMLを書いてみたい!
HTMLという言語を書いて、WEBページを作成することを「コーディング」といいます。
それでは実際にコーディングするための準備をしましょう。
○ HTMLの基本
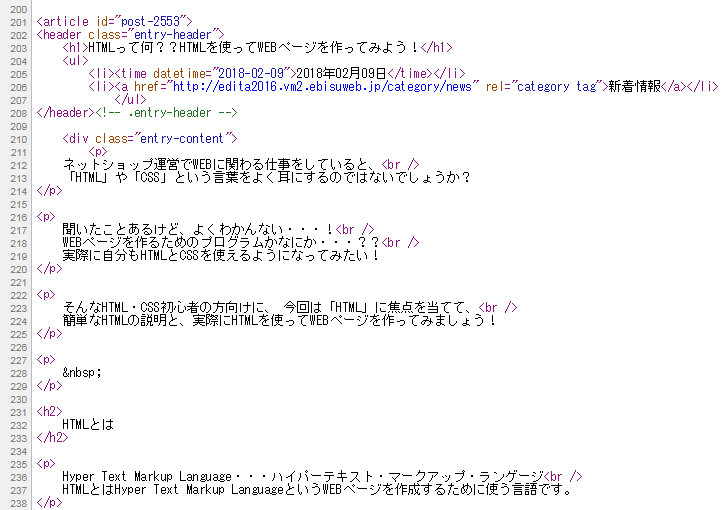
先ほど「ページのソースを表示」で見たように、
HTMLは<h1>や</h1>など様々な「タグ」といわれるものを使って、WEBページの様々な構成を作っていきます。
タグにはそれぞれ意味があり、
今回は以下の4つのタグを使って、簡単なWEBページをつくって見ましょう。
<h1> ・・・見出し
<p> ・・・段落
<img> ・・・画像を載せる
<a> ・・・リンクをつける
○ 準備するもの
・テキストエディタ
「メモ帳」などのテキスト編集を行うアプリケーションを利用します。
・ブラウザ
「Internet Explorer」や「Google Chrome」などのインターネットを見るためのアプリケーションを利用します。

実際にコーディングしていきましょう!
1.<h1>タグで見出しを作成
それではメモ帳を開いて、<h1>タグを使ってページの見出しを表示してみましょう!
まずはメモ帳に次のようにHTMLを記述します。
2. 「test.html」という名前でファイルを保存
ファイル名を「test.html」という名前で保存しましょう。
「.html」とつけることにより、このファイルはHTMLのファイルですよ!と定義されます。

3. ブラウザで表示してみる
Google Cromeなどのブラウザを開きましょう。
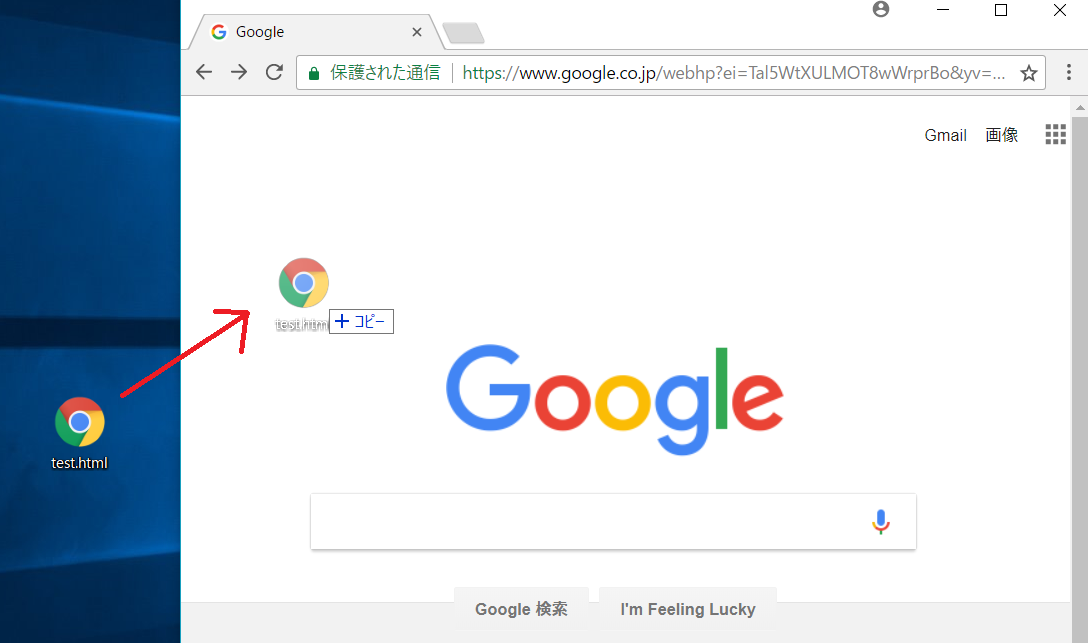
ブラウザを開いたら、ブラウザ上に保存したtest.htmlをドラッグ&ドロップでもっていきます。

すると・・・
「グリニッジ株式会社」とブラウザ上に表示されたでしょうか?
表示された方は、これであなたもHTMLデビュー成功です!
4. <img>タグで画像を表示する
次は<img>タグを使って画像を表示してみましょう!
test.htmlに次のように書いて保存しましょう。
<img src="/wp-content/themes/greenwich2010/images/main_img.jpg" />
ブラウザをリロードしてみましょう。
画像が表示されれば成功です。
5.<p>タグで段落を作成
次は<p>タグを使って段落を作成します。
test.htmlに次のように書き足していきましょう。
<img src="/wp-content/themes/greenwich2010/images/main_img.jpg" />
<p>グリニッジ株式会社へようこそ!</p>
<p>グリニッジはインターネットでの商取引を高い水準の技術とノウハウで応援します。</p>
ブラウザで再度表示すると2つの段落ができたかと思います!
6. <a>タグでリンクを作成
最後に<a>タグでリンクを作成してみましょう。
test.htmlはこれで完成です。
<img src="/wp-content/themes/greenwich2010/images/main_img.jpg" />
<p>グリニッジ株式会社へようこそ!</p>
<p>グリニッジはインターネットでの商取引を高い水準の技術とノウハウで応援します。</p>
<a href="https://www.greenwich.co.jp/">コーポレートサイトはこちら</a>
「コーポレートサイトはこちら」をクリックすると弊社コーポレートサイトにリンクされるようになりました。
最終的にこのようにブラウザにWEBページが表示されていれば完成です!

まとめ
いかがでしたでしょうか。
簡単な解説でしたが、実際にいつも見ているWEBページのHTMLを見て、
コーディングしてみることでHTMLについて少しでも理解が深まりましたら幸いです。
今回はご紹介できませんでしたが、WEBページの構成を作成したHTMLに色をつけたり、配置、サイズを変更したりなど、 WEBページのデザイン・レイアウト・見た目を定義していくための言語「CSS」についても今後ご紹介していこうと思います!