読むときの人間の視線の動き方って知っていますか?
ネットショップを運営している方は特に気になるかと思います。
コレを知っていると効果的に読んでもらえるサイト作りが可能です。
人は無意識に左上から右下へ向かって視線を動かすそうです。
読書などの習慣から刷り込まれている そうで、 「読書重力(ReadingGravity)」とも呼ばれます。
これをパターン化したものに以下の3つが挙げられます。
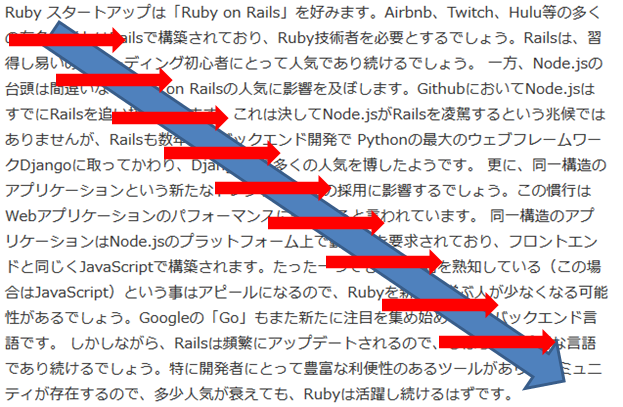
グーテンベルグ ダイアグラム
均等に配置された情報を見る際の視線の流れパターン。
視線が左上から右下へ、ちらちら読み飛ばしながら移動していきます。
テキストが多いレイアウトに向いているパターン。
見せたい情報はこのライン上に沿って配置するとユーザーの目に留まりやすいです。

『グーテンベルグ ダイアグラム』を取り入れるなら、
・左上と右下に重要な情報を配置する
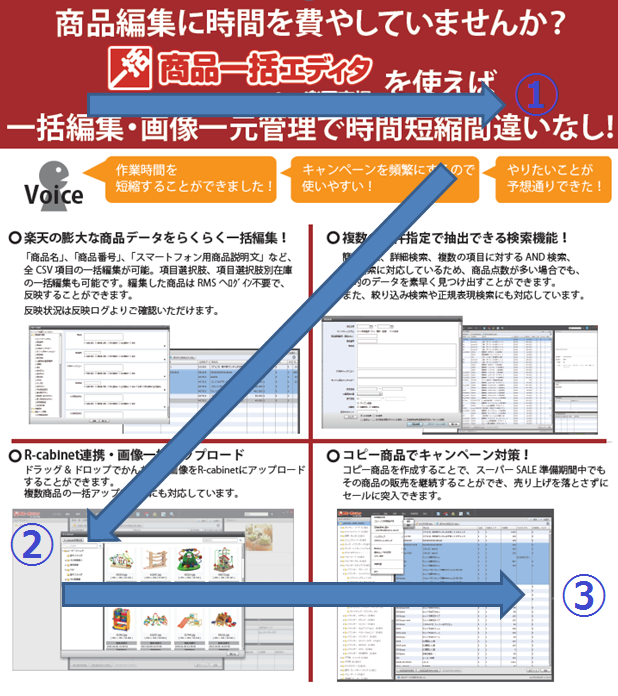
Zの法則
主に紙媒体での視線パターンが『Zの法則』と呼ばれています。
視線が左上から始まり、右上に水平移動、その後左下に斜めに移動し、最後に右下。
決められた領域の中で全体把握をするためにこのような視線の動きになるようです。
日常生活ではチラシなどの広告、コンビニや自動販売機などの商品陳列に活用されています。

『Zの法則』を取り入れるなら、
・始点となる左上に読んでもらうためのキャッチーな情報・画像などを配置する
・右上、左下に目が留まる画像などの情報を配置する
・右下にゴールやゴールへ誘導する情報を配置する
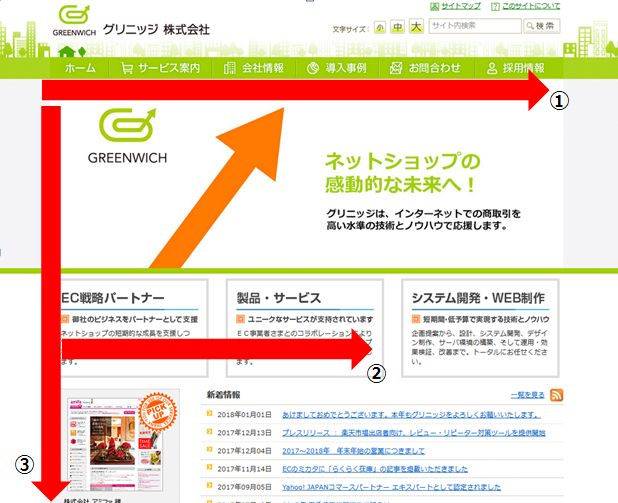
Fの法則
WEB上での視線パターンが『Fの法則』と呼ばれています。
左上から右に目線が移動するのは『Zの法則』と同じですが、その後始点の左上から少し下に移動し、また右に目線が移動するという文字通り『F』の字を繰り返します。
情報が無限にあるWEB上では全体ではなく具体的な内容を把握するためにこのような視線の動きになるようです。

『Fの法則』を取り入れるなら、
・始点となる一番上に重要な情報を並べて配置する
・『F』の配置で見てもらいたい情報を並べて配置する
いかがでしたでしょうか?
ユーザーの視線の動きを意識して、重要なコンテンツを効果的に配置する。
コレによりウェブページの内容がよりユーザーに伝わります。
「視線」の動きに配慮したサイト設計を心掛けましょう!





