数千年前、文化とともにデザインは発生しています。
装飾デザインや、建築デザインは恐ろしく深い歴史を持っています。
流行り廃りが顕著にみられるのもデザインの特性です。
70年代に流行ったパンツが現代風にアレンジされてまた流行る、そういうサイクルがあるのもデザイン。
(そういえば、大学時代にシースルーがアムラーと共に流行りましたが、またくるのかな…?汗)
Webデザインにおいては、安定した何かがまだ確立されていないので、やれアクセシビリティだユーザビリティだ、世界標準だ、視点だ、動線だ、色だ、なんだかんだ、右往左往している世界だと思います。
いわゆるヴィジュアルデザインにはある 「鉄板(これをやっときゃ間違いない)」 がまだ安定しない、そんな感じです。
確立されているとすれば、ヘッダー、フッターくらいでしょうか?メニューという存在とか。
まあそれもFLASHサイトになると、あって無いような…。
そんなこんなで、なんとしても確実な事をやっていきたいと思うのです。
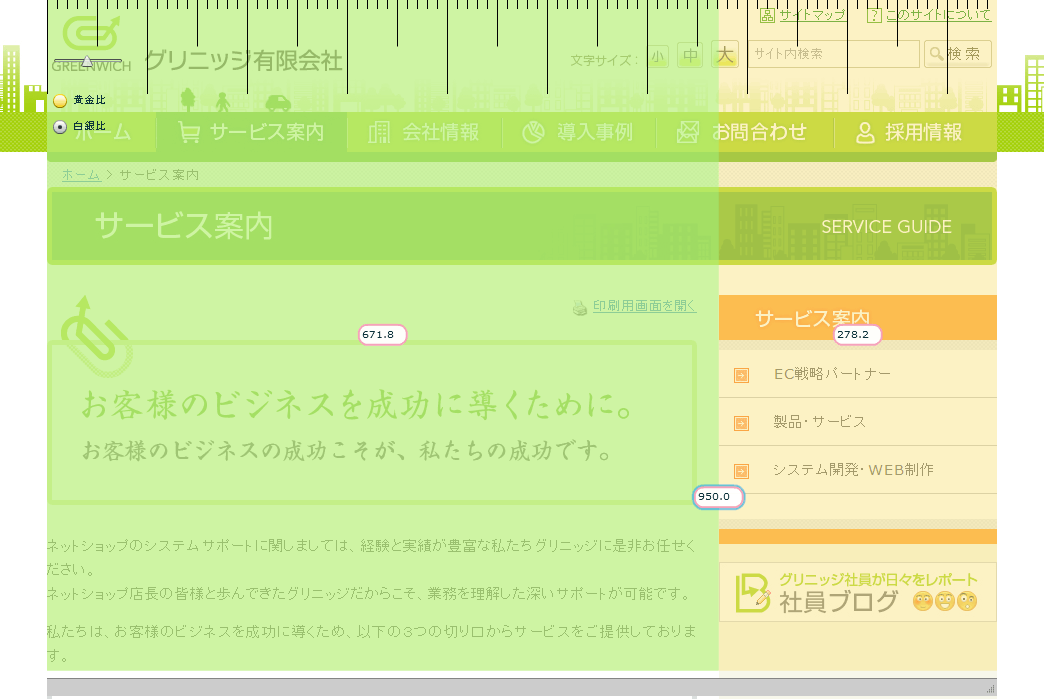
白銀比
一辺と他辺が1:√2となる長方形を白銀長方形と呼びます。googleに聞くと、ほにゃららな解説が出ますが簡単な話、JIS規格の用紙、A4などが白銀比になっているということです。
特に、日本人にはなじみの深い比率でもあり、別名大和比とかも言われています。
畳も白銀比だし、木材建築にはよく見られます。
日本人は黄金比よりも白銀比や正方形が好き?
トトロやあんぱんまんは白銀比(笑
こちらによると、日本人は黄金比よりも白銀比が好みだとか。
確かに、黄金比は美しいものの、ゆったり感があってコンパクト感がないように感じます。それに比べ、白銀比はキュッ!シュッ!的な。
日本人大好き正方形とも関係しているのでしょうね。
そんなわけで、白銀比をサイトデザインに応用してみようではないかと、心密かに取り入れてみました。
サイトのサイズは2010年2月現在で ヨコ950px。
タテは、Webの特性上決定できないので、ビリティ関係の理由から固定ページはだいたいヨコの2倍ちょいまでとします。
というわけでヘッダーフッターも高さは比率ではなく、内容物との兼ね合いで決めました。
当初、サイドバーには黄金比でもいっちょ入れてみようか!と思っていたのですが、なんというか、アンジェリーナジョリーのパンツは日本人には穿けないだろうというか…要は、サイズに無理が出てきまして。やっぱり。
比率が おおらか というか。
結局白銀比か…と思いまして、結果、こうなりました。

スケールはこちらの 黄金比・白銀比計算ツール「ZAPA GS」 を使っています。
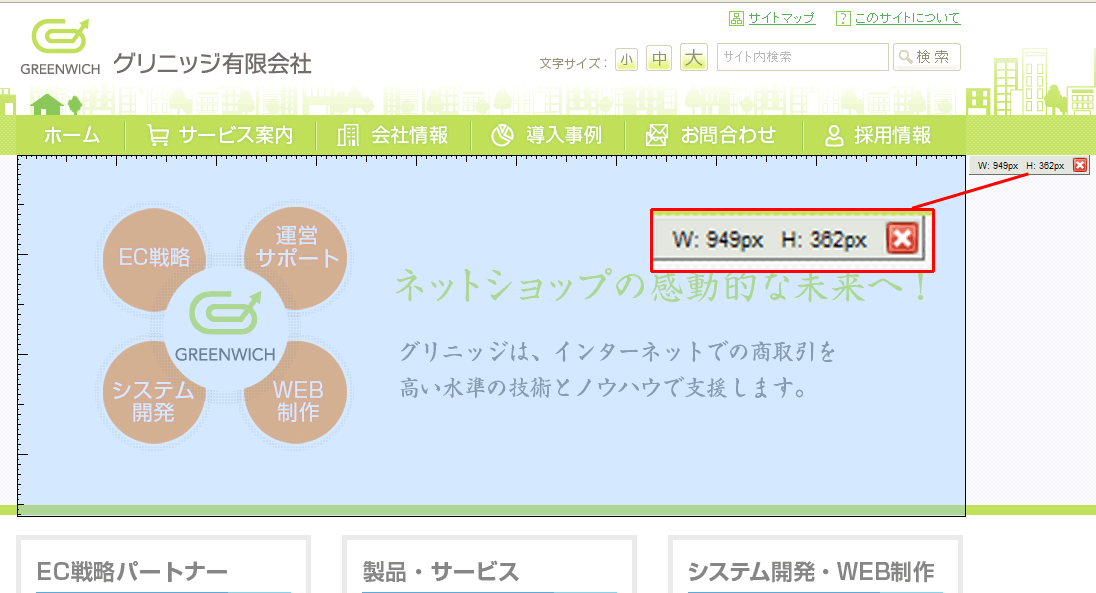
もちろん黄金比も
メインビジュアルのサイズ。ここは黄金比。ゆるやかな面積が、なんとも良かったです。

このスケールはFireFoxアドオンの MeasureIt です。
ちょっと雑に計測しているのでアレですが、
950の黄金比率は 約 587:362 。
結局のところ、黄金比や白銀比は数学の範囲のように聞こえますが、デザイナーから見ればデザインをするひとつの手段でしかありません。
細事にとらわれず、まずは自分が心地よいと思うスペーシングをし、細部をこういった裏付けから整えていく方が自由に羽ばたけるのかもしれません。






