はじめに
色は、さまざまな情報を伝える上でとても重要な役割を果たします。しかし、色ばかりに頼った情報設計をしてしまうと、一般的な色の見え方と異なったように見える色弱の方々にとっては、かえって情報が伝わりづらくなってしまう可能性があります。
アプリケーションの開発においても、情報が複雑化してくると色を使い分けてグループ化したり整理することも多くなるかと思います。
こういった情報設計における配色を行うとき、より多くの人に快適に使ってもらうために大切な考え方として、カラーユニバーサルデザイン(CUD)という考え方があります。
人間の色覚の多様性に対応し、より多くの人に利用しやすい配色を行った製品や施設・建築物、サービス、情報を提供するという考え方を「カラーユニバーサルデザイン(略称CUD)」と呼びます。
引用元: NPO法人 カラーユニバーサルデザイン機構
今回は、さまざまな色の見え方と、具体的にどのような設計で改善を図ることができるのかについて考え、Google Chromeでのタイプ別の色の見え方を確認できる機能についてもご紹介したいと思います。
色の見え方について
色の見え方には、一般的な色覚のC型と異なるものとして大きく3つのタイプがあります。日本では、男性の約5%、女性の約0.2%がC型とは別のタイプで、後天的な色覚の変化も合わせると対象者は約500万人程度といわれています。それぞれのタイプや強度によって、色の見え方に違いがあります。
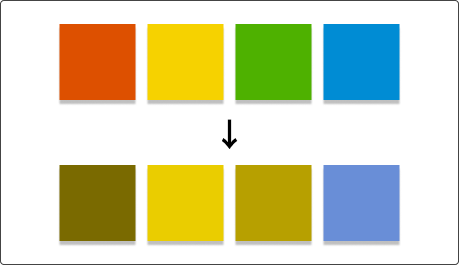
1. P型 / Protanope-type (1型)
赤色を感じることが難しい。

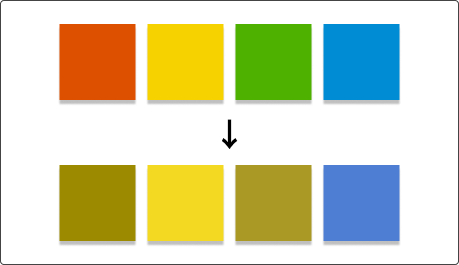
2. D型 / Deuteranope-type(2型)
緑色を感じることが難しい。
(最も多いタイプ)

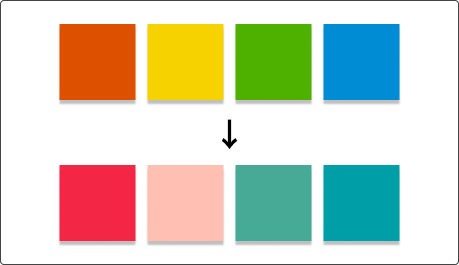
3. T型 / Tritanope-type (3型)
青色を感じることが難しい。

カラーユニバーサルデザインの3つのポイント
カラーユニバーサルデザイン機構では、「カラーユニバーサルデザインの3つのポイント」として、下記のように挙げています。
「カラーユニバーサルデザインの3つのポイント」
a. できるだけ多くの人に見分けやすい配色を選ぶ。
b. 色を見分けにくい人(場合)でも情報が伝わるようにする。
c. 色の名前を用いたコミュニケーションを可能にする。
引用元: NPO法人 カラーユニバーサルデザイン機構
a. できるだけ多くの人に見分けやすい配色を選ぶ
色には「色相(色味の違い)」「彩度(色の鮮やかさ)」「明度(色の明るさ)」の3要素があります。
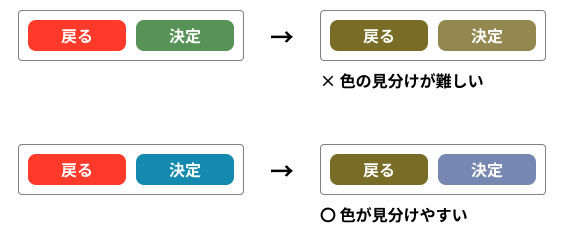
下記は、暖色系と寒色系の色を組み合わせると色が見分けやすくなる例です。

同色系であっても、コントラストを高くすることで色覚問わず多くのユーザーにとって情報を見やすくすることができます。
彩度の「高い」「低い」の組み合わせ、明度の「明るい」「暗い」の組み合わせも、色の区別をつけやすくするためには適しています。
b. 色を見分けにくい人(場合)でも情報が伝わるようにする
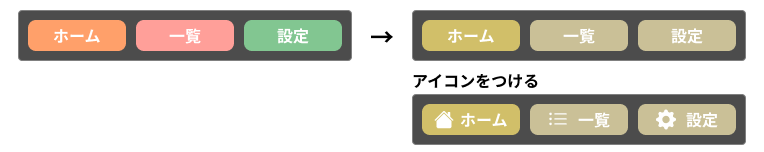
色だけでなく形を変えたりアイコン等の要素を併用することで、色に依存しないデザインで情報を伝えることができます。

また、文字や線を太くするだけでも面積が大きくなり、色を感じやすくすることができます。
c. 色の名前を用いたコミュニケーションを可能にする
色の名前を用いてやりとりがされる可能性があるものには、色の名前を記載することで、コミュニケーションが図りやすくなります。

特にaとbについては、アプリケーションの情報設計を考えるときには配慮しておきたいポイントになるかと思います。
W3Cのウェブコンテンツアクセシビリティガイドライン(WCAG)でも、十分なコントラストを確保することや、色を唯一の視覚的手段としないことなどが含まれています。
Google ChromeのDevツールで色の見え方をエミュレート
Google Chromeのデベロッパーツールには、色覚特性の見え方で実際の画面をエミュレートできる機能があります。
こちらは誰でもかんたんに確認できるので、知っておくと便利かと思います。
● 使い方
1. Google Chromeを開き、デベロッパーツール(F12キー)を起動します。
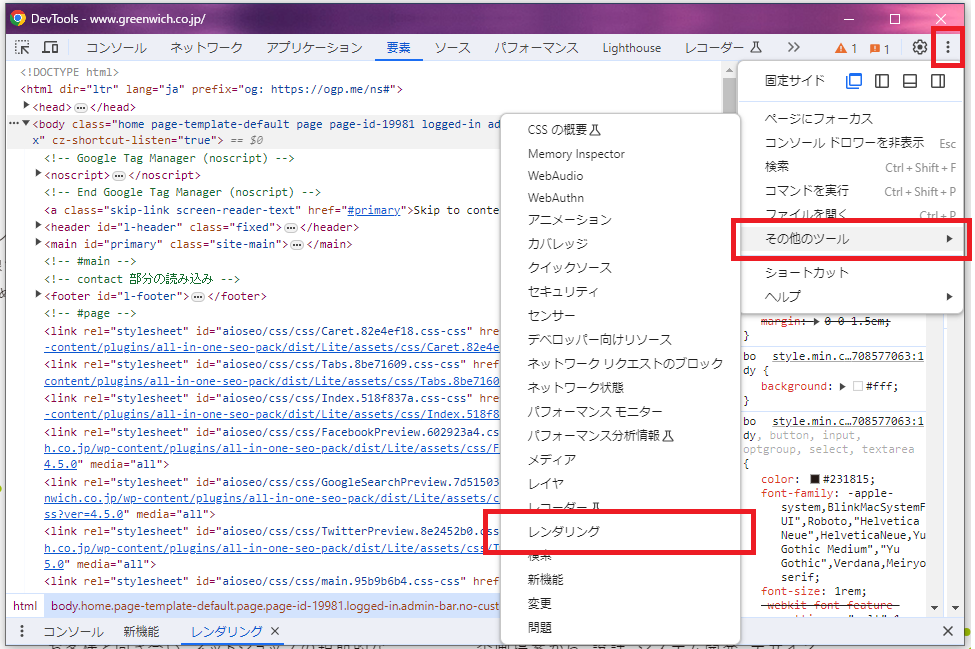
2. 右上にある3点リーダーアイコンをクリックします。
3. 「その他のツール」をクリックし、「レンダリング」をクリックします。

ツール下部のブロックに、「レンダリング」というメニューが追加されます。
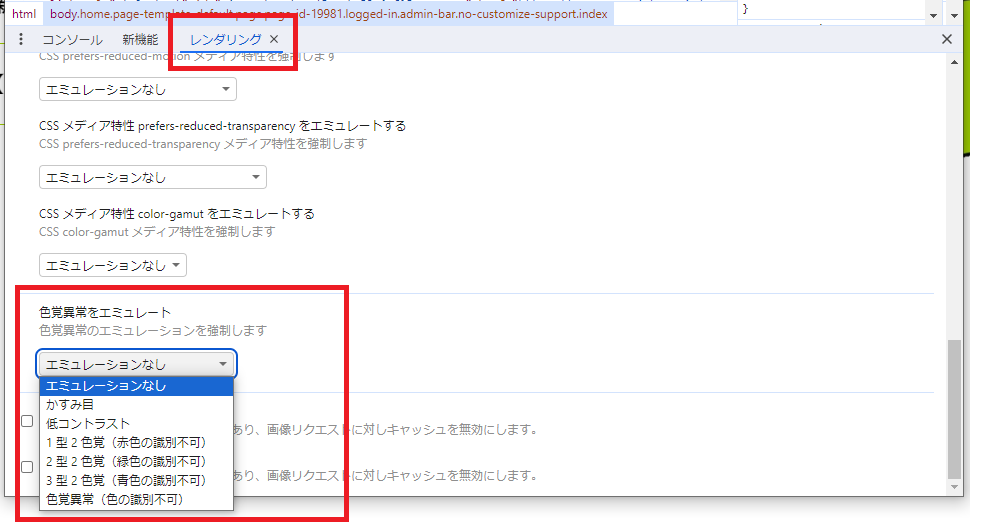
クリックしてスクロールすると、「色覚異常をエミュレート」という項目があります。

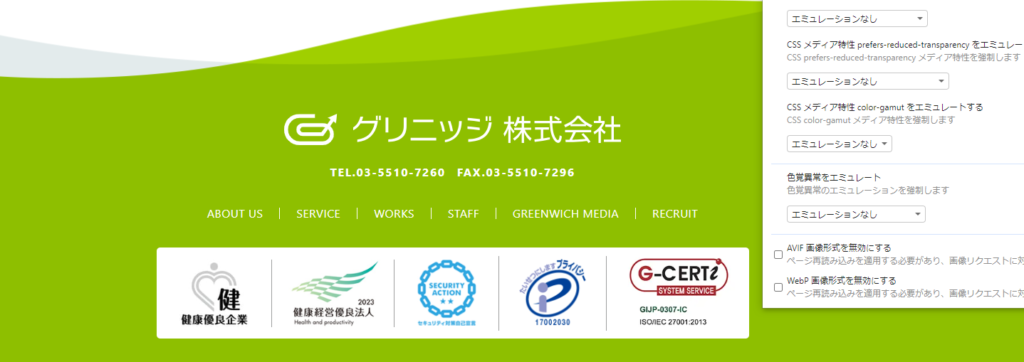
・「エミュレーションなし」

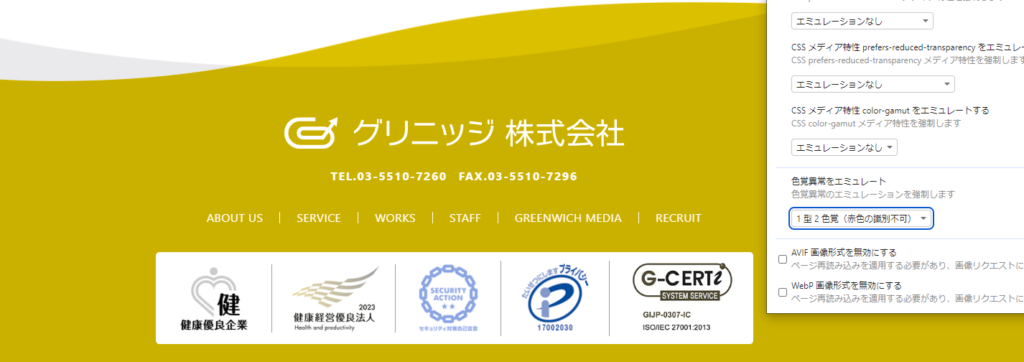
・「1型 2色覚」を指定

前述した1型,2型,3型の3タイプはもちろん、他にもコントラストの確認や無彩色の状態もこのツールで確認できるようになっています。
このツールを使用して、実際にどのようにウェブサイトやアプリケーションが見えることがあるのかを確認できるため、適切な配色を行いたいときに参考にすることができます。
おわりに
色覚の違いによって起こる問題には、目的に応じた色の選択と、その組み合わせを理解し情報を適切に伝える工夫が大事であることを、作り手として改めて感じました。
当たり前のことであっても、実際に意識してできているか、自分にとっては細かいところや少しの差でも、実際は大きく違って見えることもある、ということを忘れず、すべての人にとって情報が正しく機能するものづくりを目指したいと思います。
そして結果的には、色覚問わずすべての人にとってより使いやすいサービスになることへつながっていくと思いますので、、情報の受け手に配慮する姿勢は常に持ち続けたいです。
アクセシビリティを意識したサービス提供ができるよう、自分に何ができるかを考え、基本的な知識を身につけることはもちろん、各ガイドラインを参考に適応できるところはどんどん進めて、今後もサービスの改善に努めてまいります。