最近デザインツールの「Figma」を使用する機会が増え、便利だなと思いながら日々活用しています。
Figma Config 2023 では、「開発モード - Developer Mode」という新機能が発表され、ベータ版で2023年まで無料で使用できるものとして公開されました。
実装側のエンジニアなどが、デザインデータからデザインの詳細やコードの確認をすることがより便利になった実装に特化したモードです。
Config 2023の最新情報: 開発モード、バリアブル、高度なプロトタイプ作成機能など
デザインからプロトタイプ作成、構築まで、チームの最高のアイデアを前進させる機能をご紹介します。
Figmaの新しいスペースである開発モードにより、開発作業がより容易になり、デザインから製品化までを迅速化できます。
figma リリースノート - https://www.figma.com/ja/release-notes/
現時点で開発モードはベータ版であり、2023年中はすべてのユーザーが無料で使用できます。
今回は以下の公式のチュートリアルを参照して機能を確認しています。
● 「Dev Mode playground」 - Figma
https://www.figma.com/community/file/1234941143610339388
セクションの準備完了状態

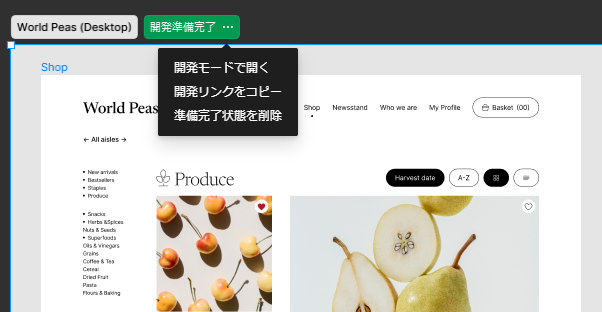
デザインモード(従来のモード)で作成したデザインをセクションに入れ込むと、セクション名の右横に「開発準備完了」のステータスを付けることができるようになりました。
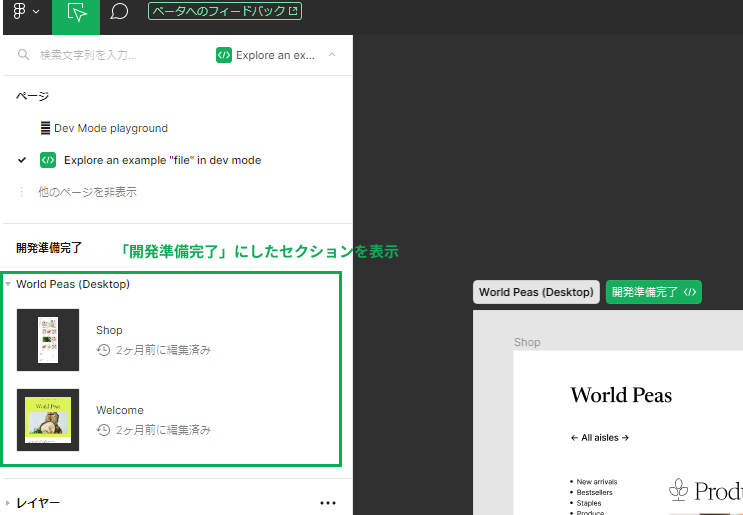
実装できる状態となったデザインデータをこのステータスにすることで、開発モードでの左サイドバーに「開発準備完了」のセクションとした画面、つまり開発に必要な画面だけを参照できます。

共同作業が行えることによりデザインデータ上でデザインの変更などを検討していると、それが検討中なのか完成したものなのか実装側は分からないため、これまではラベルの自作等していましたが、この機能を使えば簡単に明確になります。
インスペクトパネル


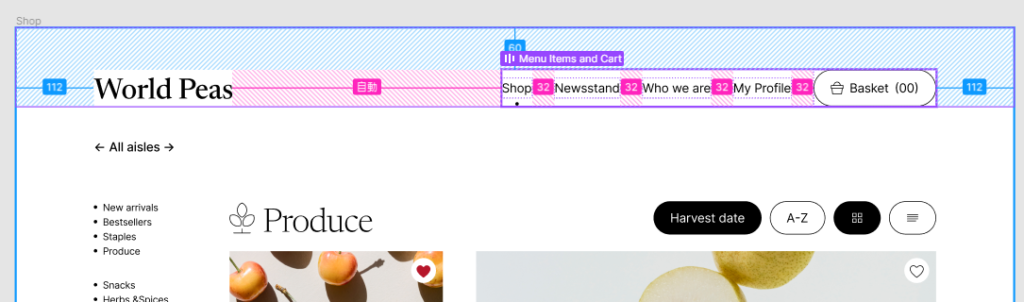
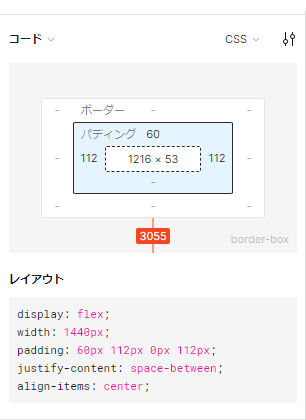
開発モードでは、マウスオーバーだけでスペーシングを確認できます。これまでコンポーネントをクリックしたりキーを押しながらでないと確認できなかったので、この開発モードを使用することによってより簡単に確認ができるようになりました。
開発モードでの確認時はデザインデータを変更できないようになっているので、不意の操作で変更を加えてしてしまうということもありません。
右サイドバーではブラウザのデベロッパーツールのような形で、クリックされた要素についてCSSなどのコードでスタイルを参照できます。iOS、Android用のコードスニペットの生成も可能です。

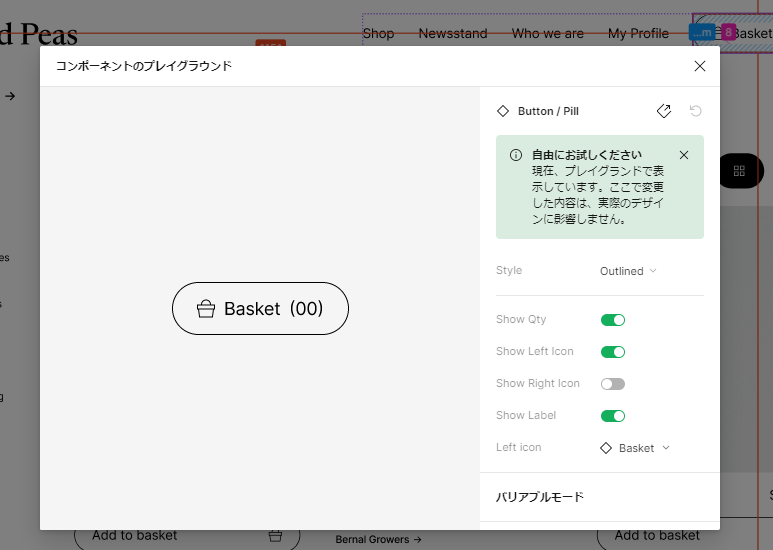
また、コンポーネントのプレイグラウンドもあるので、設定されているプロパティの確認ができます。この変更はデザインに反映されないため、それぞれのバリアントについてトグルスイッチで自由に変更しながら、いろいろなパターンのデザインや動作の確認ができます。テキスト要素があれば、そのテキストを変更して確認も可能です。
画面単位での変更履歴

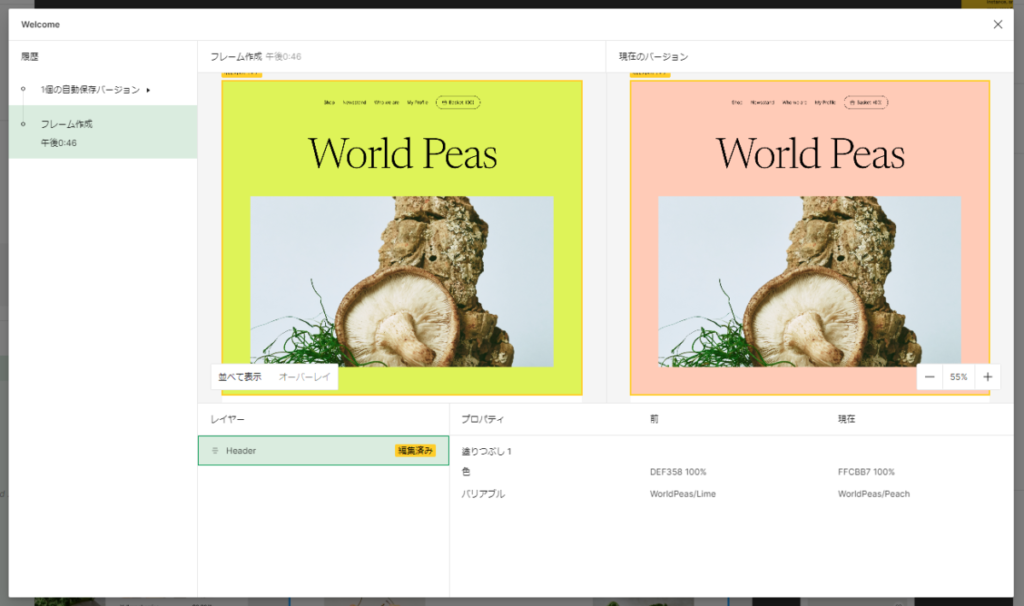
フレームを選択し、右サイドバーの「変更履歴」から、その変更内容を見ることができます。
デフォルトの「並べて表示」では、左の履歴一覧で選択したバージョンのものを左側に表示し、右側には最新バージョンが表示されるので、比較しながら変更点を確認できます。
また、下部には編集したレイヤー単位の変更内容が表示され、レイヤー名をクリックするとハイライトされるので、具体的にどこがどう変化したのかがすぐにわかります。
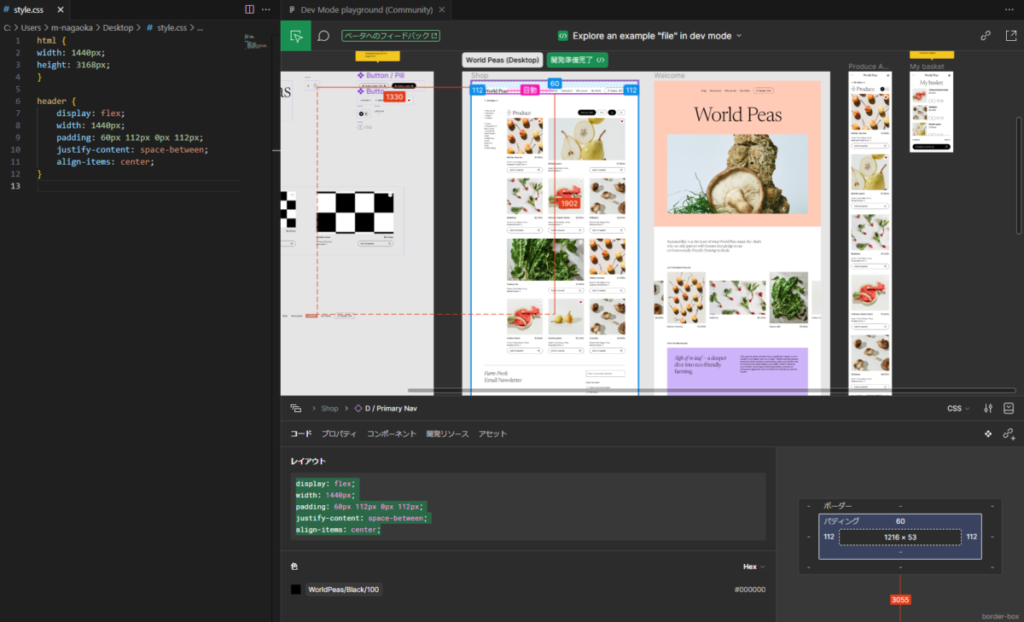
Visual Studio Code 連携

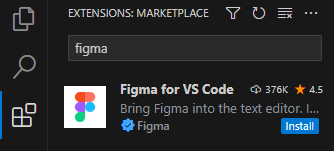
VS Codeに拡張機能「Figma for VS Code」をインストールすると、VS Code上でFigmaのデザインファイルの確認ができたり、コメントや変更履歴をリアルタイムで追跡できます。
画面を切り替える必要がないため、コーディング途中での変更やコメントにもすぐに気づけそうです。

動作は開発モードと同様で、マウスオーバーやクリックで要素の詳細を見ることができます。(VS Code上で開くことができるのは開発モードのみ)
おわりに
最近はもっぱらデザインデータを作る側の立場ですが、実際に開発モードの利用によって実装側のエンジニアとのコミュニケーションコストは下がっていると実感しています。
特に、デザインの変更点があったときに特別複雑なものでなければ、実装側は開発モードで変更履歴をチェックして知ることができるので、これまで何か別の形で変更点の共有や説明を行うといったやりとりも減り、リアルタイムで変更を確認、反映してもらえる点が非常に便利に感じています。
開発モード画面も従来同様ある程度直感的に操作できますし、デザイナー側も最終チェックのような形で開発モードでデータを見てみたりすると、従来のモードでは見落としていた修正点なども発見できるのではないかという印象です。
ただ、デザインデータのセクションやフレームのタイトルがそのまま開発モードに反映されたり、作成したものがコードとして書き出されやすくなったことで、デザイナー側がデザインファイルの要素やレイヤーの中身をしっかりと整理することがより重要になると思いました。コンポーネントの作成や、適切なネーミング、セクショニングを行うことが求められるようになるので、実装側にデータを渡す際は改めて気をつける必要があります。
開発モード以外の新機能として、variablesモードや高度なプロトタイプ作成機能も実装されているとのことで、有料化となる前にこれらの新機能も順次試してみたいと思います。