最近、ちょっとしたコーディングにもSassを積極的に取り入れたいと考えていたのですが、
ちょっとしたコーディングにタスクランナーを使うのもなぁ…と思っていました。
調べてみるとGUIコンパイラ―がありました。
その中でも「Prepros」というものが有名でよく使われているようです。

Sassのコンパイルだけでなく、いろいろな機能があるようです。
Preprosの主な機能
- Sassだけでなく、Pugなど豊富な言語をコンパイル
- ウォッチ機能(ファイルを更新すると自動でブラウザがリロード)
- JavaScriptファイルの圧縮、連結
- ローカルサーバー内蔵
- FTP/SFTPの連携
- npmを使って機能追加が可能
いろんな機能があってすごいですね!
すごいのですが、Sassを使いたいだけなので、こんなにたくさんの機能は必要ないんです…。
しかも、実際に使ってみたのですが、無料版はセールスメッセージが頻繁に出てきて、物凄く邪魔です…。
気になった方は、ぜひ、使ってみてください。
他にもっと適当なものはないかと探したところ、「Scout-App」というものがありました。
こちらは、Sassファイルのコンパイル機能のみです。
動作が軽く、使い方も簡単で、日本語にも対応しているので、分かりやすいです!

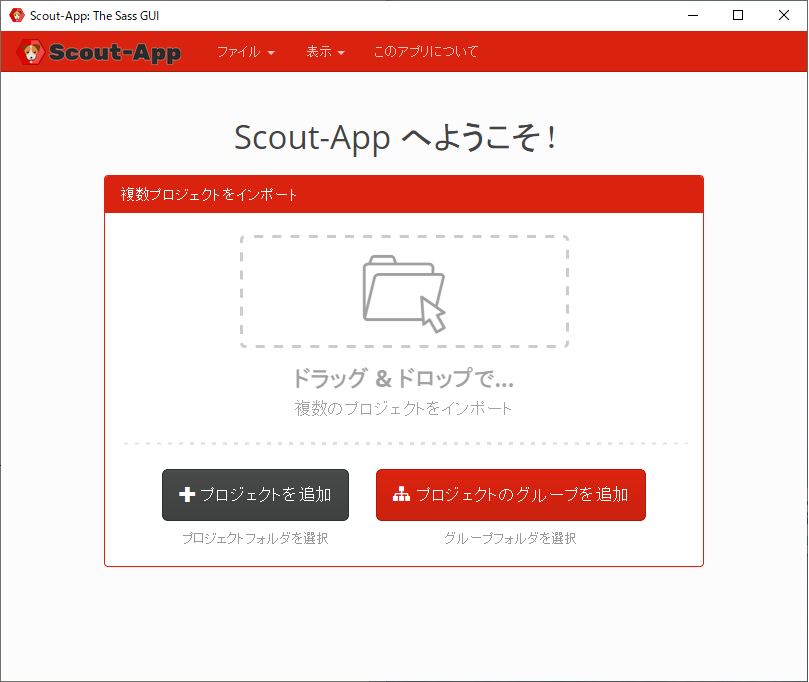
Scout-Appの使い方
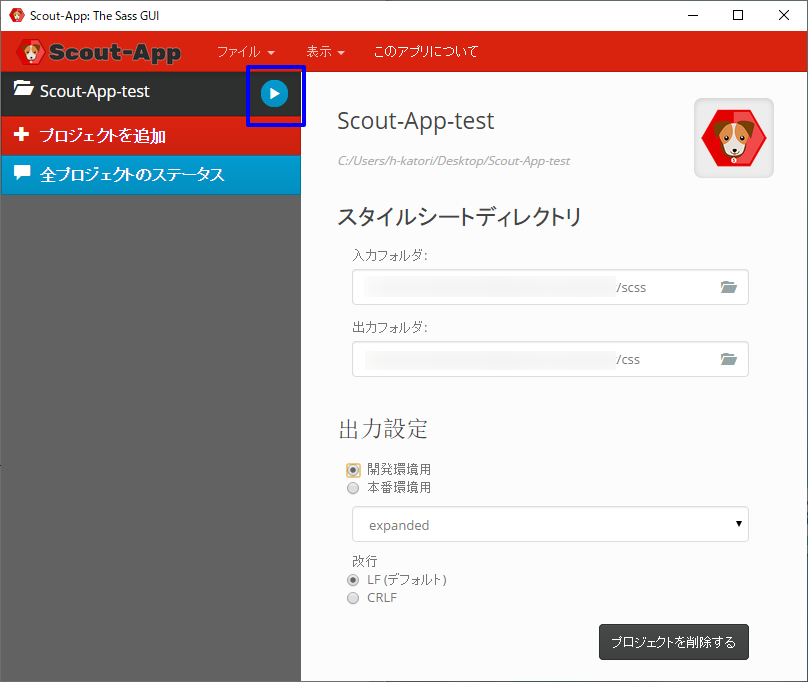
1、対象フォルダをドラッグ&ドロップか、「プロジェクトを追加」から対象のファイル選択する。

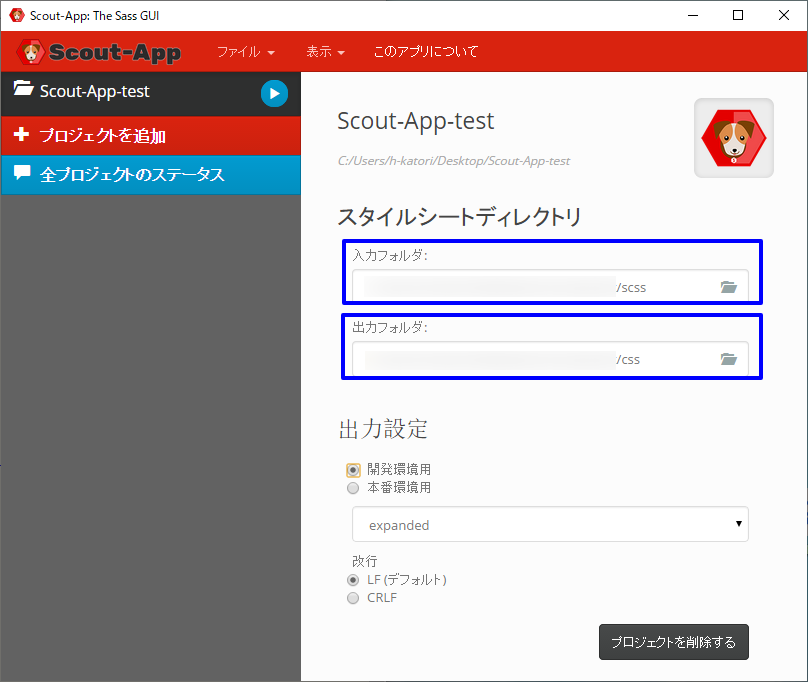
2、「スタイルシートディレクトリ」の「入力フォルダ:」を設定(Scssファイルがあるフォルダ)
「スタイルシートディレクトリ」の「出力フォルダ:」を設定(コンパイルされたcssファイルを出力するフォルダ)

3、レフトに追加されたプロジェクト部分の「▶」をクリックするとコンパイルが開始され、Sassファイルを保存するたびにコンパイルされます。

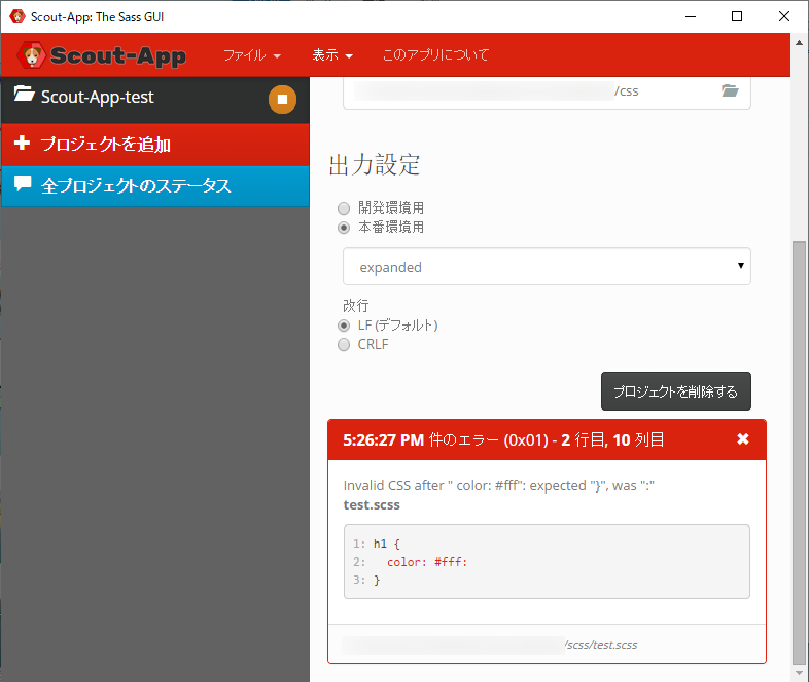
また、Scssにエラーがある場合、その個所を表示してくれるので、とても分かりやすいです。

ただ、バージョンアップが少ないらしく、最新バージョンが2019年なのが気になります。
Sassの練習やちょっとしたコーディングに使う程度でしたら、良さそうですね!
気になった方は、ぜひ、使ってみてください!