ネットショップを運営する上で、必要になるのがバナーです。しかし、実際作ってみると、「本当にこれでいいのかな?」と迷ってしまったり、どのような効果があるまで考えずに、貼り付けてしまうことがあると思います。

上のような一見よく見るバナーであっても、さまざまな要素から成り立っています。
一つ一つの要素を理解することで、よりスムーズに作れるようになり、より効果的なものになります。
今回は、バナーを作成する際のポイントをご紹介いたします。
バナーの要素
文字
伝えたい情報を、バナーサイズに合わせた文字数でテキスト化します。
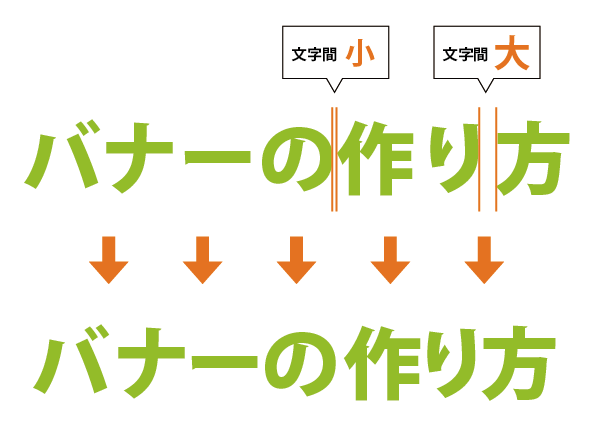
目にとめてもらいやすくするため、文字間隔も大事です。
文章は、長すぎずキャッチーなものにしましょう。

また、特定の文字だけ目立たせたい場合は、文字の縁取りや、アンダーラインや影をつけることが効果的です。



素材

バナーの背景やワンポイントとして、素材の写真や画像を使う場合もあります。この場合は、そのバナーのターゲットや商品のイメージに合う画像を選びましょう。
色

配色をする時のコツは、使用する色を3種類におさえ、色の比率を6(ベースカラー):3(メインカラー):1(アクセントカラー)にすることです。
ベースカラー
主に下地に使われます。他の箇所を引き立てる役割があるので、周りより薄目な色を選びます。
メインカラー
バナーのテーマのカラーになります。伝えたいことのイメージカラーを使います。
アクセントカラー
一番目立たせたい箇所に使います。濃い目の色にすることで、よりポイントを伝えやすくなります。
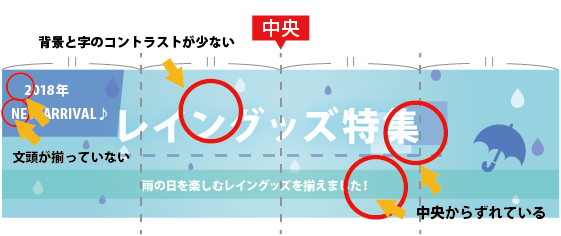
レイアウト

レイアウトをする時は、他の文字や画像と大きさや色に差をつけ、伝えたいものを大きく配置します。文字や画像のはしを揃えると整った印象になります。
フォント

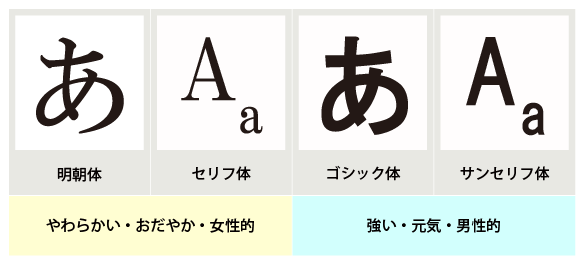
フォントには、大きく分けて「明朝体」「セリフ体」「ゴシック体」「サンセリフ体」の4つがあります。それぞれの特徴に合わせて、使い分けます。
明朝体・セリフ体
「やわらかい」「おだやか」「女性的」可読性が高い。
ゴシック体・サンセリフ体
「強い」「元気」「男性的」キャッチコピーに向き。
バナーを作る手順
準備
ターゲットと誘導先を明確にします。色のイメージなどもターゲットによって決まります。また、どこに表示するバナーかを明確にすることで、バナーの大きさが決まり、それによって、入る文字の量や画像の大きさも決まります。
素材の準備
バナーに使う画像やキャッチコピーなどを用意します。この際、先に決めたターゲットに、訴えかける内容になっているかを確認しましょう。また、表示する場所の周りのバナーや色に対して、浮いたり沈んだりしないか確認しましょう。
配置

用意した素材を配置してみましょう。文字の大きさや文字間を確認しましょう。用意した素材が、バナーに対してうまくはまらない場合は、素材を考え直すことも必要です。
調整

色みや全体のバランスをととのえます。実際、お客様は、じっくりバナーを見てくれるわけではないので、パッと見ていいかどうかを大切にしましょう。
完成

以上でバナーは完成です。 次は、実際の表示場所に当てはめてみて、周りとのバランスやページ全体のバランスを確かめましょう。
最後に・・・
いかがでしたでしょうか?
「バナー」と簡単に言っても、適当に作ってしまうと、全く効果のないバナーになってしまいます。一度、今まで作ったバナーを見直し、ターゲットに合っていなかったり、目に留まらなかったりするバナーがある場合は、一度見直してみてください。
バナーを作ることができる画像作成ソフトも、色々なものがあります。無料で使えるものも多くあります。こちらのページで、紹介していますので、是非、ご覧ください。
それでも、忙しくて、なかなかバナーに時間をかけられない場合は、弊社でもバナー作成を承っておりますので、お気軽にお問い合わせください。
お問い合わせはこちらから
グリニッジ株式会社
TEL: 03-5510-7260
FAX : 03-5510-7296





