WordPressの2.9から新しい機能がいろいろと追加されました。
そのひとつをご紹介。

こういうの、記事系サイトによくありますよね。
投稿した記事一覧と、それぞれのサムネイル(画像)。
記事に使用している画像の1枚目を表示させるとか、いろいろ手段はあるのですが、今回は新しい機能を使ってちびっと楽な方法をご紹介。
1:function.php 下記コードを追加
// WordPress管理画面にサムネイル機能のインターフェース追加 if ( function_exists( 'add_theme_support' ) ) add_theme_support( 'post-thumbnails' );
2:表示させたいテンプレートに下記コードを追加
<?php the_post_thumbnail(); ?>記事タイトル
やるべきことはこの2点のみ。
後は、各投稿・ページでサムネイルの画像を設定しましょう。
WordPressの管理画面、新規投稿・ページの新規追加を開くと、カテゴリー下にこういうインターフェースが追加されています。

サムネイルを設定します。

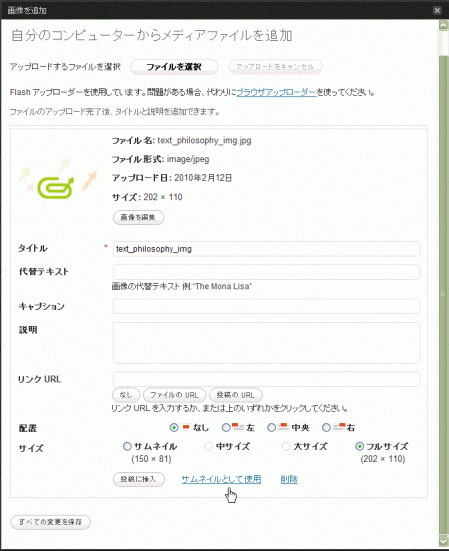
これ、この サムネイルとして使用を押さないと設定されません!

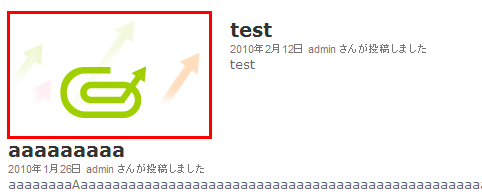
こんな感じで設定されました。
サイトを見てみると…

後はCSSで調整なり、画像サイズを統一して追加していくなり、ですね。






4 thoughts on “記事一覧の頭にサムネイル - WordPress -”
Comments are closed.