「らくらくフォロー」はYahoo! ショッピングを運営している店舗様に向けたレビュー対策ツールです。
なかなかレビューが増えない、レビューを増やしたいけど具体的な施策がわからない、施策を行う時間がない。
そんな悩みを抱える店舗様に、レビューの重要性とYahoo! ショッピングのレビュー施策の基本と効率的な施策をご紹介します。
目次
Yahoo! ショッピングにおけるレビューの重要性
約9割のユーザーはレビューを参考にしています

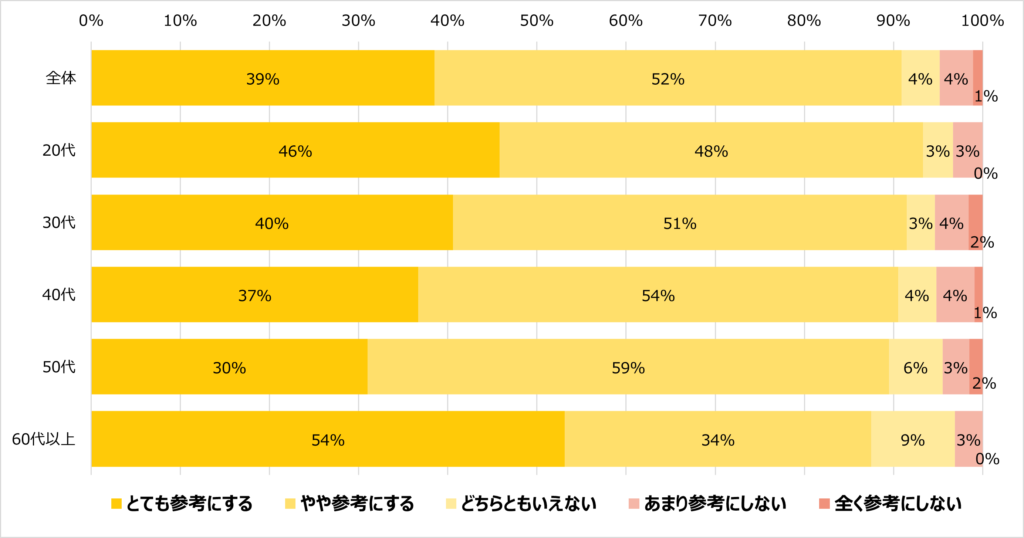
2021年にファンくる(株式会社ROI)が行った調査では約9割のユーザーがレビューを参考にしていると回答しました。
年代別で見ても、どの年代も約9割のユーザーがレビューを参考にしていますね。
5割以上が「とても参考にする」と回答した60代以上のユーザーをメインターゲットにしている店舗様はレビュー施策に力を入れた方が良いでしょう。
Yahoo! ショッピングがレビューを重要視している
Yahoo! ショッピングの商品ページをスマートフォンで見たときに、レビューがどの位置に掲載されているかご存じでしょうか。
レビュー評価は商品画像の下、販売価格の上に表示されています(2022年9月現在)。
ユーザーが商品に興味を持ったら、すぐに他のユーザーの声を確認できる位置にレビュースコアと件数があります。
Yahoo! ショッピングでお買い物をする際に目につく位置に表示されているので、Yahoo! ショッピングが重要視している情報ということでしょう。
購入を検討している商品に表示されているレビュースコアが高くレビュー件数も多数あれば、購入の後押しになりますね。
Yahoo! ショッピングでレビューを増やす方法

Yahoo! ショッピングにおけるレビューの重要性を確認したところで、次はどうすればレビューは増えるのか、レビュー施策をご紹介します。
Yahoo! ショッピングにおける「基本」となるレビュー施策を知ろう
レビューは待っているだけではなかなか増えません。
店舗側からレビューキャンペーンを打ち出し、ユーザーにレビュー投稿をお願いしましょう。
具体的な手順は下記の通りです。
1.注文および発送の状況の確認
2.フォローメール(レビューのお願い)の送付
3.ストアクリエイターProのレビューチェックツールでレビュー投稿の確認
4.レビュー投稿者と注文の情報を照合
5.プレゼントするクーポンを発行
6.お礼のクーポンメールの送付
これがYahoo! ショッピングにおけるレビュー施策の大まかな流れです。
この工程を「1受注毎」に行わねばならず、人力・手作業によるデータ入力と目視によるチェックが必須の作業ばかりであり、とても大変です。
注文数が少ない頃であれば手作業でも対応できるかもしれませんが、注文数が増え、店舗運営が軌道に乗ってきた段階で手作業での対応は難しくなるでしょう。
レビュー施策は手作業ではなくツールを使って効率化を図りましょう

手作業での対応が難しいのであれば、ツールを使って効率化を図ると良いでしょう。
らくらくフォローはYahoo! ショッピングのレビュー施策を効率的に行えるツールです。
効率化できるポイントをご紹介します。
フォローメール送信を自動化
らくらくフォローでは商品発送後にレビュー投稿をお願いするフォローメールの配信を自動化できます。
注文が発送段階に入ったことをらくらくフォローが検知し、フォローメールを自動送信します。
また、フォローメールを送るタイミングは発送直後や、数日後、お客様の手元に商品が届いたタイミングでメールを送ることも実現できます。
レビュー施策手順1と2を効率化できます。
レビュー内容と注文者の照合
Yahoo! ショッピングのレビューCSVを管理画面から取り込むことにより、注文データとレビューデータを自動で照合します。
これまでのように、お客様にレビューを書いたら連絡してもらわずともレビューとお客様が紐づけられます。
※現在、レビューCSVを自動取り込みする機能を開発中です。
レビュー施策手順4を効率化できます。
レビュー投稿後のお礼のクーポンメールを送信
レビューCSV取り込み後は、レビュー投稿後のクーポンメールを自動送信できます。
購入商品や購入回数によってメールの内容を変えることができるので、お客様に合わせたお礼を低コストで実現できます。
レビュー施策手順6を効率化できます。
まとめ
今回はYahoo! ショッピングにおけるレビューの重要性と具体的なレビュー施策手順をご紹介しました。
全て手作業で行うのは難しいですが、ツールを使うとレビュー施策を効率的に行えます。
らくらくフォローはYahoo! ショッピング専用のレビュー施策ツールであり、効率的にレビューが増えるサイクルをアシストします。
現在、ベータ版として提供中であり、今後、レビュー施策のさらなる効率化を実現できるツールを目指しております。
今回は紹介できなかった他機能も充実しておりますので、Yahoo! ショッピングのレビュー施策を考えている店舗様はお気軽にご相談ください。
45日間無料でお試しいただける無料モニターも受付中です。
最後までお読みいただきありがとうございました。
この記事がYahoo! ショッピングにてレビューが集まらなくてお悩みの方のお役に立てれば幸いです。