バナーの表示場所とその効果
バナーの設置場所と効果をご紹介します。バナーは、設置する場所によって、狙える効果が変わってきます。より効果的にバナーを見せる設置の仕方を見ていきましょう。

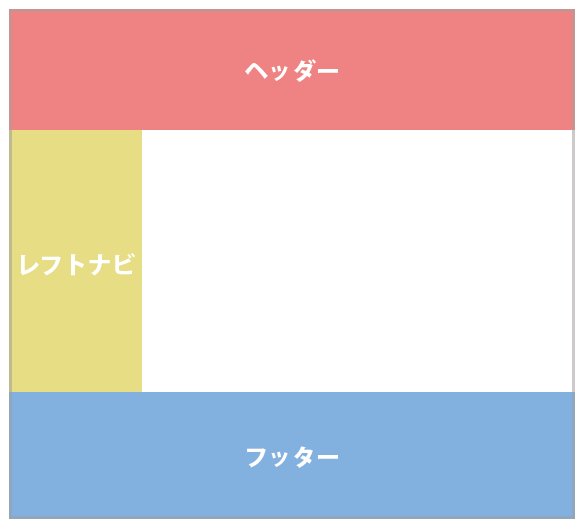
ヘッダー
ヘッダーは、ショップに入ったお客様が、必ず目にする場所です。ここには、セールやおすすめ商品などの特に誘導したいページへの誘導バナーを設置します。ただし、バナーを貼りすぎて、ヘッダー部分が大きくなってしまうと、商品紹介までが、長くなってしまい、離脱されやすくなるので気を付けましょう。
レフトナビ
レフトナビは、商品情報とともに目に入る場所です。通常、カテゴリ一覧がここにありますので、お客様は、店舗内の商品を探すときにここを見ます。つまり、回遊性を高めるためには、効果的な場所になりますので、おすすめカテゴリなどのバナーを貼りましょう。
フッター
フッターは、配送やお知らせなど、大切なインフォメーションが記載されています。ここには、店舗独自の注意事項などを別ページで作っている場合に、そのページへの誘導バナーを設置しましょう。
縦バナー
ブラウザの右または左端に表示するバナーです。他のバナーと違い縦型になるので、お客様の目を引きやすいです。「○○円以上送料無料」など、全商品に係るバナーが効果的です。
フローティングバナー
こちらは、ページをスクロールしても、付いてくるバナーです。ページのどこを見ていても、目に入れることができるので、最も注力している商品やカテゴリのバナーを出すと効果的でしょう。スマホの場合は、ページ下部に表示させることがほとんどです。
スライドバナー
スライドして切り替わるバナーです。最近では、ヘッダーに大きなスライドバナーを入れているショップさんも増えてきています。大きなバナーは、場所をとるので、何枚も設置はできませんが、スライドバナーを使うことで、一枚分のスペースに何枚ものバナーを表示できます。
ウルトラASPの「手間なしスライドバナー」を利用することで、簡単に作成できます。
手間なしスライドバナー
https://www.ultra-asp.com/tour/slide_bnr
イベントバナー
楽天市場やYahoo!ショッピングでは、モール主催の様々なイベントが行われており、そのバナーが配布されています。こちらは、多くがポイントが付くものですが、モールが負担するので、店舗負担なしで、お得感をアピールできます。バナーを貼るだけなので、是非、活用しましょう。
ウルトラASPの「手間なしイベントバナー」を利用することで、簡単に作成できます。
手間なしイベントバナー
https://www.ultra-asp.com/tour/banner
最後に・・・
今回の記事を読んでいただいた上で、是非一度、バナーの設置場所を確認してみてください。どんなにいいバナーでも設置場所を間違えてしまうと効果が低くなってしまいます。実店舗のように、お客様の店舗内でスムーズに動いている様子がイメージできるとよいと思います。
バナーの作り方については、こちらでご紹介していますので、是非ご覧ください。
初心者必見!バナーの作り方の基礎
https://www.greenwich.co.jp/?p=8929





